
El mundo entero puede ser ocultado y codificado en el más mínimo detalle. Deberíamos prestar especial atención a los detalles ya que a menudo influyen en la forma en que sentimos la vida.
Lo mismo podemos decir de las micro-interacciones in-app. Estos son detalles que pueden hacer o romper el diseño de la experiencia de usuario de tu aplicación móvil. Depende sólo del sentido de discreción del diseñador de UX. Un buen diseñador debería ser un gran comercializador al mismo tiempo y evitar la situación en la que el diseño comienza a ser intrusivo.
El diseñador debería predecir el próximo paso del usuario, crear un diseño que proporcione a las personas la información necesaria y guiarlas en el viaje de la aplicación móvil con la ayuda de micro-interacciones.
En este artículo descubriremos los consejos esenciales en el diseño de micro-interacciones y los principales tipos de micro-interacciones que hacen que la experiencia de usuario sea suave e intuitiva.
No seas Intrusivo. Mata al UX
Todo diseñador y vendedor debería tenerlo siempre en cuenta. No importa, usted es intrusivo en la publicidad o en el diseño de micro-interacción – esto mata el UX y hace que la gente odie subconscientemente su producto.
Su misión principal es crear un producto bonito con un gran diseño de experiencia de usuario que haga que la gente se enamore de una marca después de la primera interacción. Haz que tus micro-interacciones sean tan intuitivamente entendidas y predecibles como sea posible. Por supuesto, rara vez puedes usar micro-interacciones como las lindas sorpresas para añadir un sentimiento de aventura a tu aplicación móvil. Sin embargo, debe tener en cuenta el primer mandamiento del diseñador – no ser intrusivo en su diseño.
La Gente es la Gente. Entretenlos
![]()
Hoy en día, las interfaces de usuario están más «vivas» que nunca. Hay un montón de nuevas tendencias que hacen que el diseño de una interfaz de usuario móvil sea ‘vivo’, y una micro-interacción es una de ellas.
Si no creyera en la teoría ‘aliens-are-among-us’, Yo diría que todos somos personas… y a todos nos encanta cuando una marca se comunica con los clientes de una manera más «humana». Intenta ser humano en tu marketing, diseño, e incluso en los detalles más pequeños como las micro-interacciones. Pueden desempeñar un papel importante en el diseño de su aplicación móvil, entreteniendo a los usuarios, eliminando la experiencia negativa del usuario y aumentando la lealtad del cliente.
Imagine las divertidas micro-interacciones que aparecen cuando una aplicación de banca móvil está experimentando algunos problemas. Podemos admitir que cuando se trata de problemas durante las operaciones financieras la gente se vuelve literalmente loca. Por eso los diseñadores deberían esforzarse más en crear un diseño que disminuya la tensión psicológica del usuario en una situación tan estresante.
Uno de los principales propósitos de una micro-interacción es deleitar al usuario, dar nacimiento al momento atractivo de la comunicación entre un usuario y un producto.
Use el Movimiento para una Emoción Positiva
Puedo jurar que has empezado tu día con la micro-interacción. Sólo recuerda el momento en que has apagado el despertador de tu dispositivo móvil. Las micro-interacciones se han vuelto casi invisibles para nosotros, sin embargo, saturan nuestra vida diaria. Simplifican nuestras interacciones con los productos móviles, aunque a veces ni siquiera las notamos. Los diseñadores se preocupan por nuestra comodidad emocional creando pequeñas micro-interacciones que hacen que nuestra experiencia con la aplicación sea mucho más fluida.
Empezamos a apreciar micro-interacciones bien diseñadas sólo después de que nos enfrentamos a la forma torpe o a una aplicación móvil que nos irrita. Entonces, empezamos a entender lo que esos pequeños detalles de la aplicación han hecho para preservar nuestra comodidad psicológica.
Además, puedes usar consejos interactivos para guiar al usuario a través de tu aplicación móvil. Las micro-interacciones pueden comunicar información sobre elementos específicos y hacer que la experiencia general del usuario sea más gratificante. Todos estos detalles hacen que una aplicación móvil sea más emocional, evocan la respuesta emocional del usuario positivo y evitan la experiencia de usuario negativa.
6 Ejemplos de Microinteracciones en el Diseño de Aplicaciones Móviles
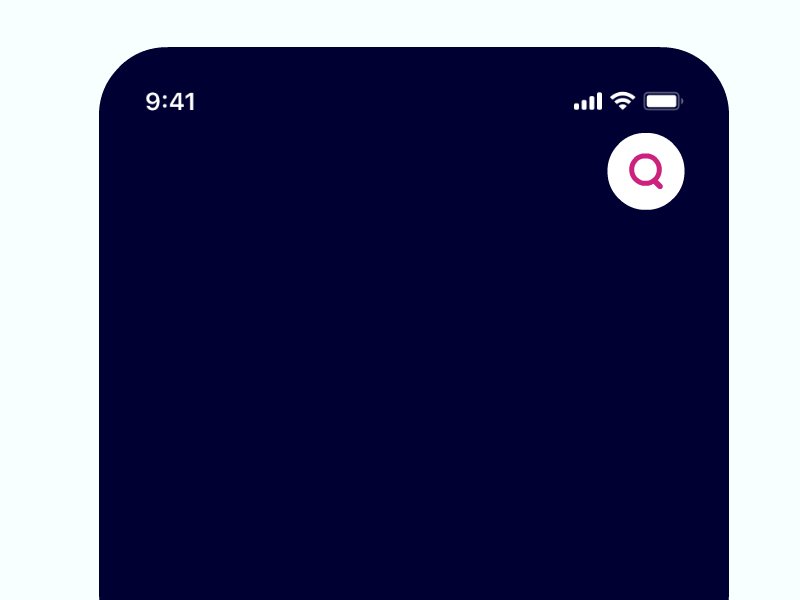
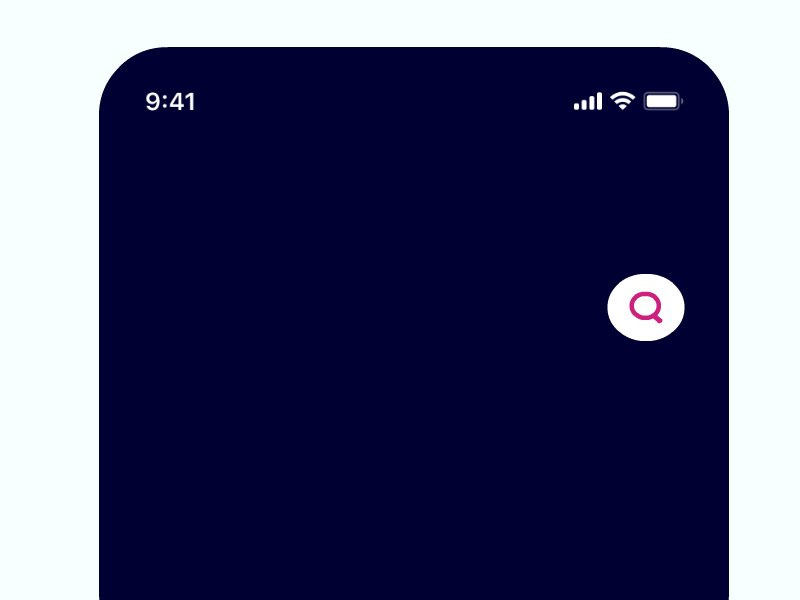
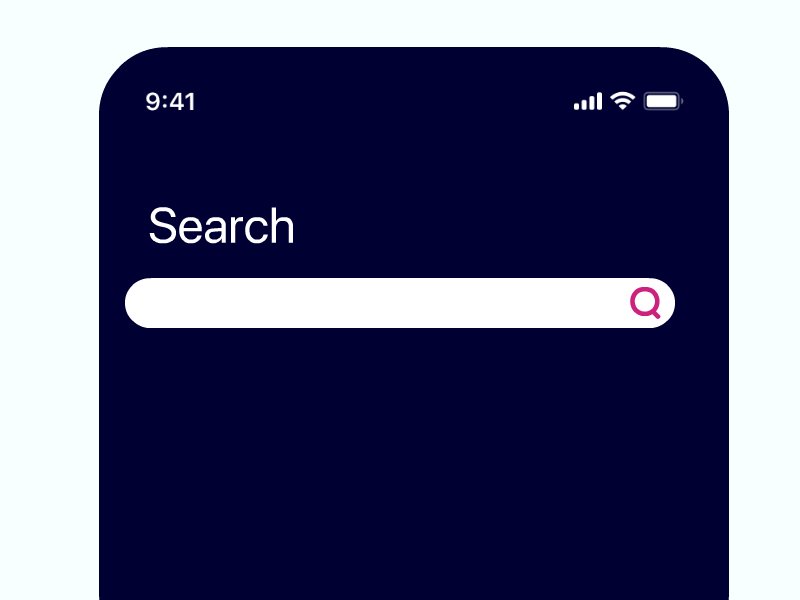
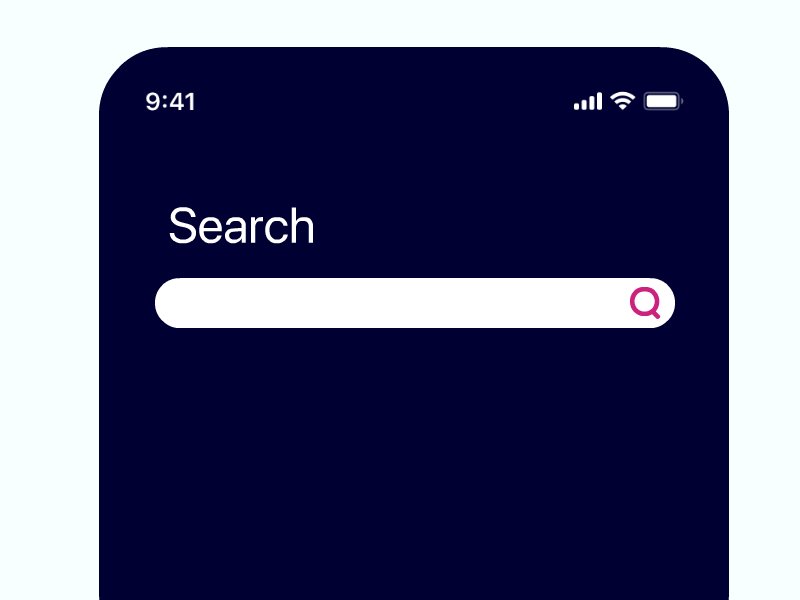
Microinteracción en Aplicaciones de Búsqueda
Regla #1: Sé breve y dulce. Trata de evitar la complejidad excesiva al diseñar las micro-interacciones. Pueden guiar a las personas dentro de una aplicación y entretenerlas al mismo tiempo. Capta el tiempo necesario para que la micro-interacción ocurra sin problemas y no rompa la armonía UX.
A continuación, puedes ver un gran ejemplo de la micro-interacción de una aplicación de búsqueda. La lupa se ve muy linda cuando salta, extendiéndose por toda la línea de búsqueda y motivándote a iniciar la búsqueda.

Precarga de la Micro-interacción
Regla #2. La gente odia esperar. Elimine la tensión psicológica causada por la espera durante el proceso de carga. Por un lado, ayuda a prevenir la experiencia negativa del usuario cuando espera. Por otro lado, aumenta la lealtad del usuario haciendo que la gente sonría si la micro-interacción es divertida. Basta con mirar a ese pequeño ‘bombeando’ el proceso de carga en la aplicación móvil. No sólo calmará tu mente mientras esperas, sino que también transformará el tiempo de carga en diversión y placer.

Pull-to-fresh Micro-interaction
Rule #3. Tenga en cuenta que cada movimiento debe ser una pequeña parte de un gran rompecabezas UX cuando desarrolle una aplicación móvil. Deja que las micro-interacciones fluyan armoniosamente de una a otra, deja que cada micro-interacción se convierta en la continuación de la anterior. En la micro-interacción «pull-to-fresh» diseñada por Tato Mamulashvili, el movimiento inicial comienza cuando el usuario tira a «fresh», luego se transforma en la bola rodante que se transforma en la imagen que salta en la pantalla. Parece una acción suave y continua.
Microinteracción de Evento Animado
Regla #4. Deja que la micro-interacción sea una retroalimentación tangible para la acción de un usuario. Intenta diseñar un modelo empírico que funcione en tu aplicación móvil de la misma manera que en el mundo real. Cuando se toca algo físicamente la gente espera obtener una respuesta a su acción completada. En otras palabras, esperan ver que algo sucede después de su toque. La micro-interacción de eventos animados es una forma perfecta de informar a los usuarios sobre la acción completada. Imagina que cada vez que tocas los botones de la aplicación se activa todo el algoritmo de acciones y eventos que conducen al propósito del usuario. Puede acompañar cada operación completada con una ligera vibración o efecto de luz. Entonces, todo se sentirá como una interacción fusionada, bella y suave.
Micro-interacción de Navegación
Regla #5. Ayudar a un usuario a navegar en la aplicación usando micro-interacciones. La navegación fácil es un punto número 1 que influye en la experiencia general del usuario de la aplicación móvil. Permite que las micro-interacciones informen a los usuarios sobre dónde deben hacer un «tap» para ir a la pantalla esperada o conseguir el efecto deseado. La micro-interacción de navegación bien diseñada puede ayudar a dar vida a una aplicación móvil. Porque lo más común que hacemos en una aplicación es la navegación. Si se siente como ‘vivo’, puede mejorar significativamente la impresión general de una aplicación móvil.

Pestaña Micro-interacción
Regla #6. Empatiza las cosas esenciales con la ayuda de una micro-interacción.
La barra de pestañas es el lugar perfecto para esto. Una linda y casi invisible animación en la barra de pestañas informará adicionalmente a los usuarios de que han tocado el icono que querían exactamente y no han tocado algo por error. Además, es un lugar más donde un diseñador puede expresar el estado de ánimo y el estilo de una aplicación móvil.
Conseguir Macro-resultados con Micro-interacciones
Estos movimientos animados casi intangibles e invisibles pueden hacer para la aplicación móvil UX mucho más de lo que puedas imaginar. Guíe a los usuarios durante el viaje de la aplicación móvil utilizando micro-interacciones móviles, actualícelas con información importante, hágalos sonreír y aumentará la lealtad de los clientes. Además, también eliminarás la experiencia negativa del usuario cuando se produzcan problemas con la aplicación.
Esperamos que los consejos y tipos de micro-interacciones mencionados anteriormente te ayuden a crear la magia de la aplicación y a crear una experiencia móvil memorable que no deje a los usuarios indiferentes.







0 comentarios