
Pexels / Pixabay
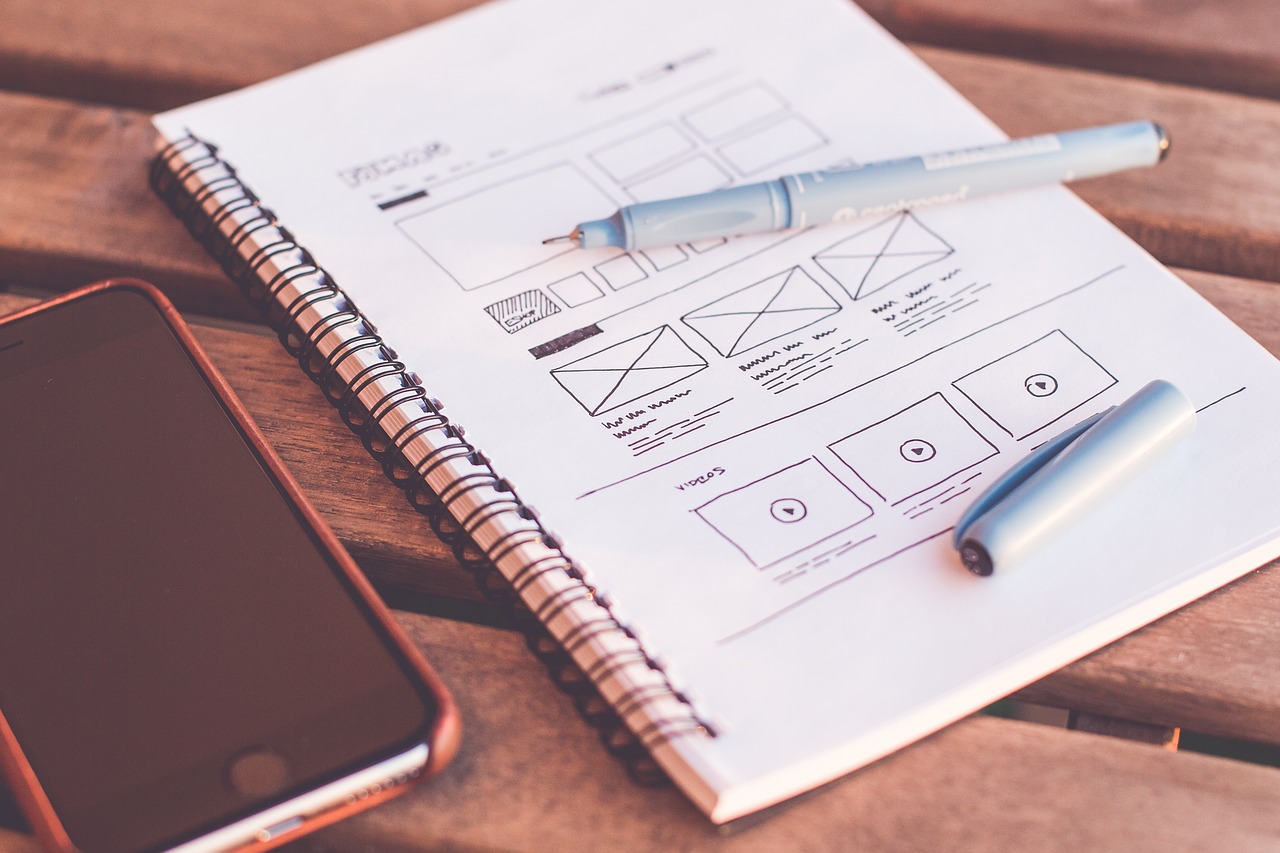
Si has trabajado en un proyecto de web en el pasado, probablemente has oído o visto un wireframe. Si eres nuevo en el diseño web, puede que te estés rascando la cabeza, preguntándote qué tienen que ver los wireframes con los sitios web.
Sin contexto, los wireframes suenan confusos. Pero son parte integral de un proyecto de diseño web exitoso. Para ayudarte a entender mejor los wireframes, hemos desglosado los componentes esenciales en relación con ellos.
¿Qué es un Wireframe?
Un wireframe es una forma de que los diseñadores definan y planifiquen la estructura, el contenido y la funcionalidad de una página web. También se usan para aplicaciones o productos, pero en LyntonWeb los usamos durante los proyectos de rediseño web para definir lo que hay que incluir en un diseño y en qué orden.
¿Por qué hay que Usar Wireframes?
Los wireframes se usan en las primeras fases de un proyecto web para ayudar a guiar el diseño, la estrategia y el contenido de páginas web individuales. Establecer la estructura básica de estas páginas puede ayudar a determinar si necesita gráficos especiales o contenido adicional además de lo que ya tiene.
Como ya se ha mencionado, los wireframes pueden ayudar a informar la estrategia general de su sitio web. Al crearlos, debe considerar qué incluir y cómo esos elementos se vinculan con sus usuarios. En ese sentido, también ayudan a diseñar una buena experiencia de usuario. Por ejemplo, debería tratar de esbozar elementos como su navegación, imágenes y formularios en su marco de trabajo. Esto puede delinear cómo espera que los visitantes viajen a través de su sitio. Si algo es demasiado torpe, no es fácil de usar o no sirve a un propósito estratégico, puede alterar su marco.
Los marcos electrónicos también ayudan a mantener la coherencia de todo su sitio web, porque está creando un punto de referencia para múltiples usuarios. Si algo está fuera de lugar o no encaja con el resto de su sitio, puede atraparlo antes de que pase a otra fase: Mantener su marca.
Otras Ventajas de los Wireframes

Para las agencias que trabajan en proyectos de sitios web, los wireframes mantienen el proyecto en movimiento al proporcionar visuales tempranos a los interesados. Muchos wireframes carecen de color y texto y se centran en la estructura central de una página. Esto puede ayudarle a centrarse en cómo la gente interactuará con la disposición real de su página, qué diseño puede necesitar, y qué copia debe ser escrita.
Además, son más fáciles de modificar que una página web ya desarrollada. Si necesita arreglar algo, puede hacerlo antes de tener que tomarse el tiempo de un día de trabajo de su desarrollador.
¿Qué Debería Incluirse en un Wireframe?
Cuando se elabora un wireframe, es importante considerar la posibilidad de añadir cosas que sólo sirven para un propósito en su sitio web y estrategia web en general. Por ejemplo, no debe agregar casillas o formularios que no tengan sentido para su negocio. Dicho esto, los wireframes variarán en función de para quiénes están destinados y de la página web que están esbozando. El marco de la página principal de una organización sin fines de lucro se verá diferente al de una empresa B2B. De la misma manera, las páginas web individuales se verán diferentes a las páginas principales.
Si bien no hay dos marcos electrónicos iguales, hay algunos puntos críticos que deben considerarse:
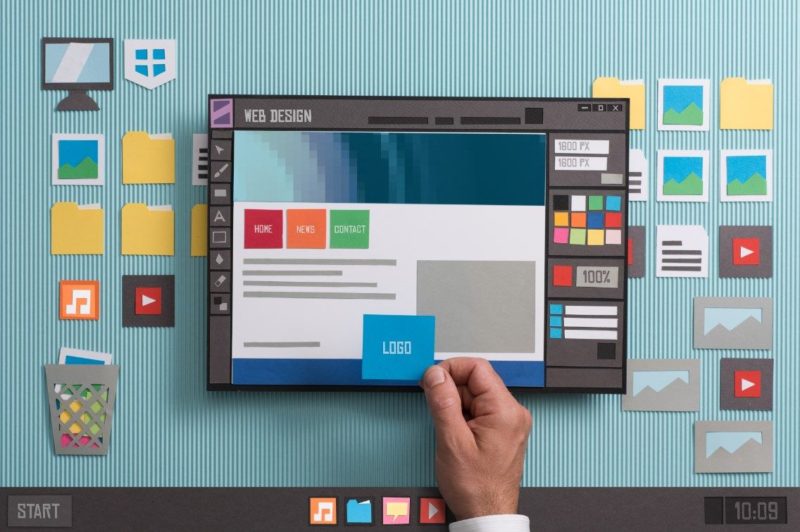
- Encabezado, incluyendo su navegación.
- Pie de página, incluyendo información sobre derechos de autor y política de privacidad.
- Cuerpo principal, incluyendo marcadores de posición para imágenes, y content.
- Formularios y CTA.
Puede dejarlos en blanco o añadir algún texto para explicar diferentes módulos para ayudar a sus diseñadores o redactores en el futuro. En última instancia, depende de ti, pero siempre debes mantener tu estrategia y lo que esperas conseguir con cada página web en mente.
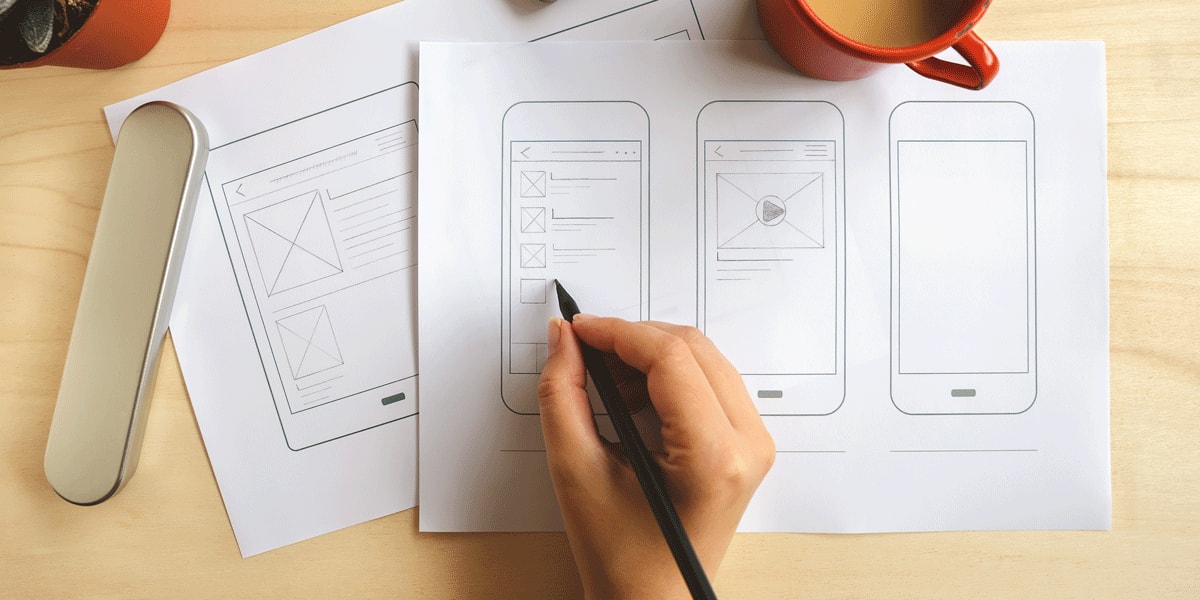
¿Cómo se Crean los Wireframes?

Hay varios servicios gratuitos que puedes utilizar para redactar wireframes, como Google Drawings, Moqups, TemplateToaster y Fluid.UI. Si estás pensando en utilizar uno, ten en cuenta estos consejos:
- Busca ejemplos de wireframes para inspirarte.
- Investiga (Por ejemplo.., ¿Qué debería incluir en una página de inicio en lugar de una página de servicio?).
- Entreviste a sus compañeros de trabajo para que den su opinión sobre las páginas individuales.
- Tenga en cuenta UX.
- Recuerde a sus usuarios y la estrategia.







0 comentarios