
«El diseño es más que unos pocos trucos para el ojo. Esta cita del famoso diseñador Neville Brody resume lo que es el diseño de pop-ups.
Cuando diseñas pop-ups, debes complacer a la vista de tus visitantes y convencerlos de que actúen.
Revisemos cómo puedes hacerlo.
¿Listo para mejores pop-ups?
Lo Primero es lo Primero: Por qué los Pop-ups son Importantes en Primer Lugar
Si eres nuevo en el mundo de los pop-ups de sitios web, es importante empezar desde el principio.
¿Por qué utilizar las ventanas emergentes en primer lugar?
El Email Marketing es el Rey…
Su importancia radica en el éxito del email marketing. El email sigue siendo la forma número 1 de generar ventas en línea.
Los números hablan por sí mismos: el 81% de los adultos norteamericanos revisan su email al menos una vez al día. El 38% de ellos los revisa más de 3 veces al día.
No sólo las personas revisan su correo electrónico, sino que también interactúan con ellos. Alrededor del 4% de los correos electrónicos abiertos conducen a una visita.
En comparación con el 0,35% de clicks de los anuncios de display o el 1,91% de los anuncios de AdWord, nos da una buena idea de la confianza que los clientes online depositan en los correos electrónicos que reciben.
Esto probablemente explica por qué el correo electrónico sigue siendo considerado el canal de comunicación más rentable por los profesionales del marketing online.
…Y los Pop-ups son su Mejor Aliado
El email marketing es clave para convertir a los visitantes en compradores.
Pero antes de que pueda realmente enviar emails, necesita construir su lista de emails.
Ahí es cuando las cosas se complican.
Dependiendo de las fuentes, la tasa promedio de suscripción (el porcentaje de visitantes que se suscriben a un newsletter) oscila entre el 0.5 y el 2%.
Eso puede sonar bastante bajo. Pero un ejemplo rápido explicará por qué.
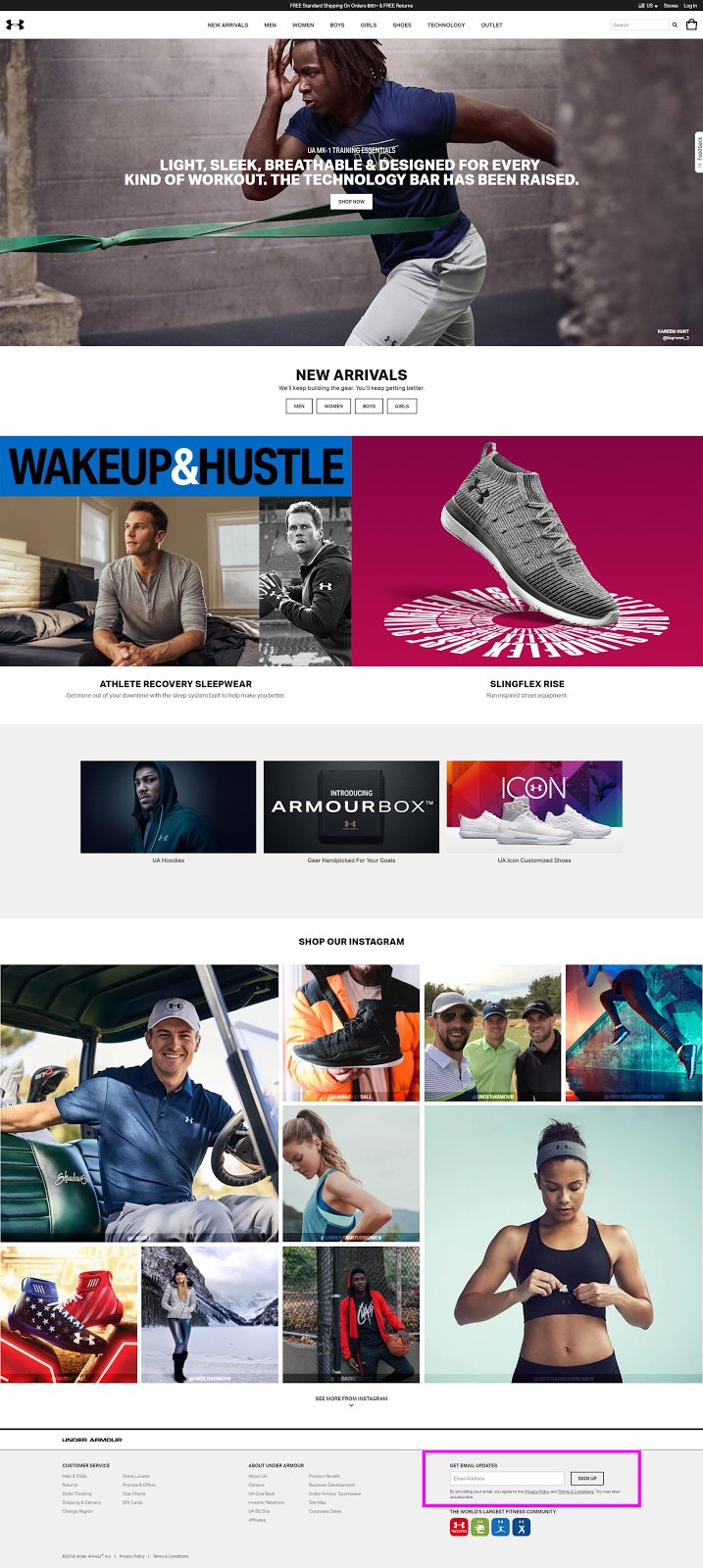
Tomemos la página principal de Under Armour. Su formulario de registro está en la parte inferior de una página de 4.290 píxeles de longitud (ese es el pequeño rectángulo que destacamos en la parte inferior):
Según los datos de Chartbeat, menos del 5% de los visitantes verán un elemento situado tan lejos de la parte superior de la página.
Es entonces cuando los pop-ups opt-in hacen su entrada.
Nuestras estadísticas internas muestran que usando los pop-ups opt-in los marketers convierten en suscriptores a una media del 5,9% de las personas que los ven.
¿Por qué son tan potentes los pop-ups?
- En primer lugar, porque los usuarios tienen menos posibilidades de no verlas.
- En segundo lugar, porque se pueden combinar con escenarios de targeting avanzados para mejorar su eficiencia.
- Y por último, porque permiten más creatividad que las formas tradicionales.
Hablando de creatividad, veamos cómo el diseño puede ayudarle a crear mejores pop-ups.
Segunda Parte: 7 Reglas para Diseñar Pop-ups que Conviertan
El diseño de pop-ups no es algo que se pueda pasar por alto.
En primer lugar porque como cualquier elemento de su sitio web, contribuyen a la percepción de su marca.
Este ejemplo lo dice todo. No es visual, un formato que has visto en muchas páginas web, colores aburridos.
Como visitante, no percibiría la marca que muestra este pop-up como innovadora o creativa.

Evaluar este aspecto de los pop-ups es difícil ya que es ampliamente subjetivo.
Por otra parte, el impacto del diseño en el rendimiento de los pop-ups en sí puede ser cuantificado.
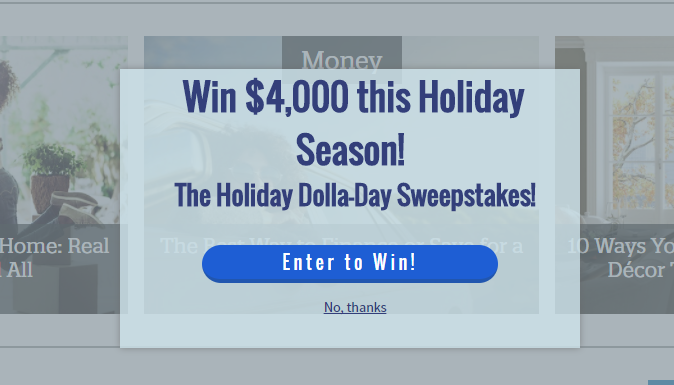
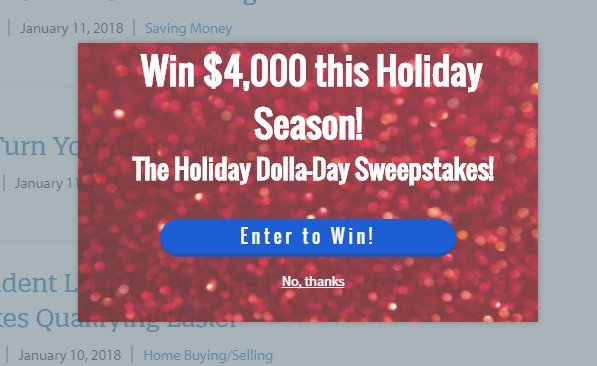
Tomemos estos 2 pop-ups de sorteo de uno de nuestros clientes, una gran compañía de finanzas personales. Nuestro cliente AB probó estos dos pop-ups: uno con un fondo sencillo, el otro con un fondo con temática navideña.
 |
 |
La versión de la derecha obtuvo un 11% más de clics.
En otras palabras, con sólo añadir un patrón al fondo se obtuvieron un 11% más de pistas.
Aquí hay otro ejemplo de un cliente diferente, una compañía de suscripción de cajas.
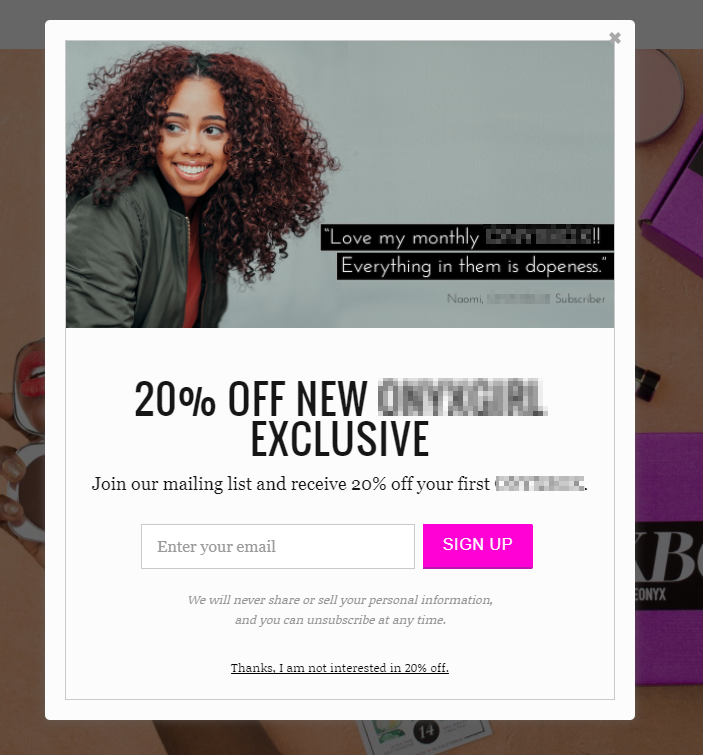
Probaron añadiendo una imagen de uno de sus clientes a la ventana emergente de su correo electrónico.
¿Los resultados? +5.El 6% de los correos electrónicos recogidos en la versión con la imagen
 |
 |
Ahora, veamos cómo puedes maximizar los resultados de tus pop-ups.
Regla 1: Prepara un Diseño Específico para Móviles
Empecemos con una regla básica: crea diseños separados para móviles y para ordenadores de sobremesa.
¿Primera motivación para mantener campañas separadas? mobilegeddon de Google.
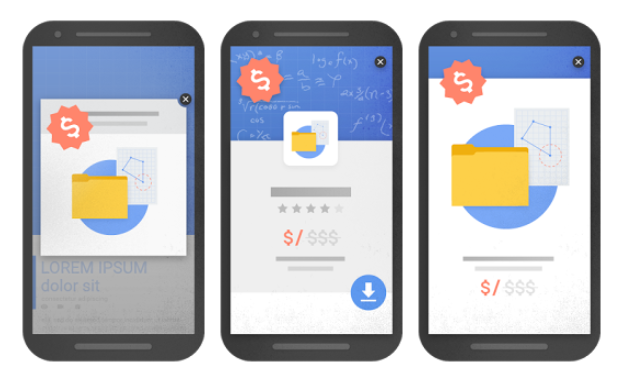
A principios de 2017, Google actualizó su algoritmo para penalizar a los sitios web que utilizaban pop-ups intrusivos. El objetivo de Google con esta versión era ayudar a los usuarios a acceder al contenido de las páginas para móviles.
A continuación se muestran algunos ejemplos de los tipos de interstitials que deben evitarse en el móvil según las nuevas reglas de Google:

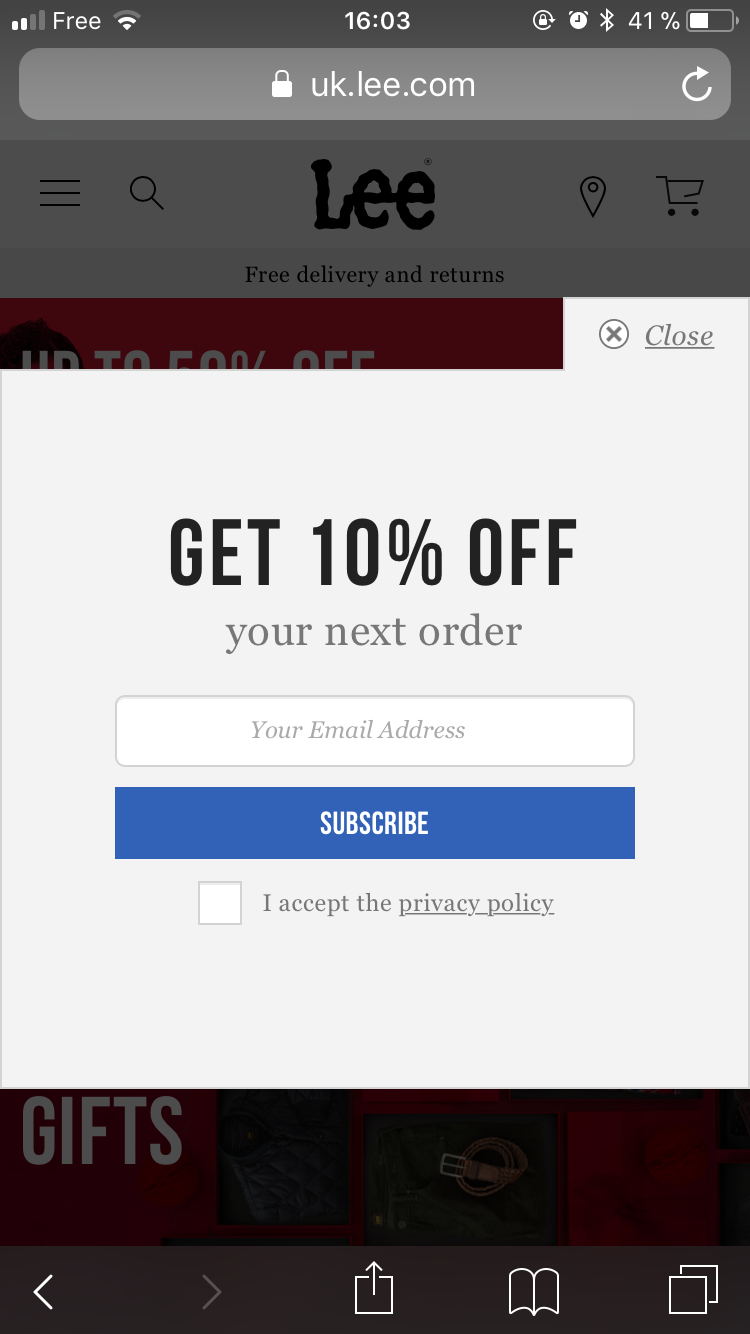
Y a continuación se muestra un ejemplo de la vida real de un pop-up móvil de este tipo en el sitio web británico de Lee. La ventana emergente que se muestra al aterrizar oculta claramente el contenido de la página.
También tiene sentido crear campañas separadas por razones de UX.
En los móviles, utilizamos el tacto en lugar de los punteros del ratón. Lo que esto significa es que los controles deben ser más grandes para ser accionables. Apple recomienda en sus directrices el uso de controles que tengan al menos 44 píxeles cuadrados para asegurarse de que son fáciles de tocar.
El espacio también es más limitado en los smartphones. Las resoluciones de los datos de contador de estadísticas en pantalla ponen de relieve la brecha:
- En los móviles, la resolución más popular es la de 360×640.
- En los ordenadores de sobremesa, la resolución más popular es la de 1366×768.
Esto significa que no se pueden utilizar frases largas o imágenes grandes para sus campañas móviles.
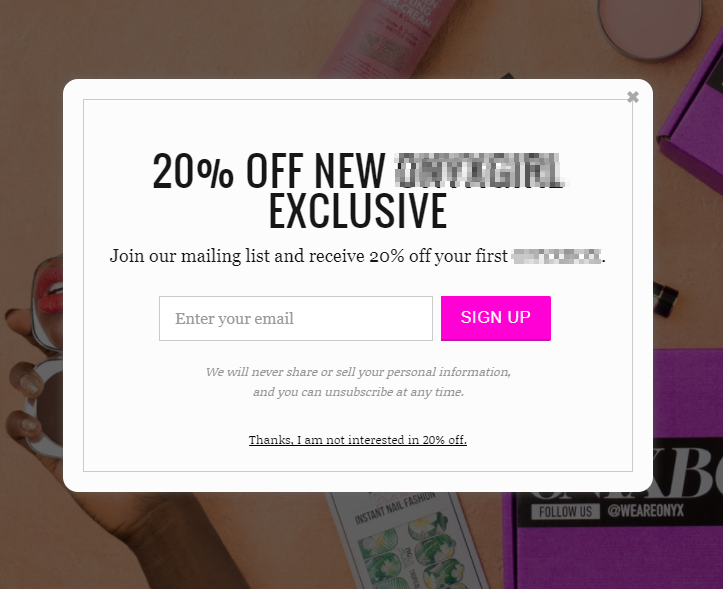
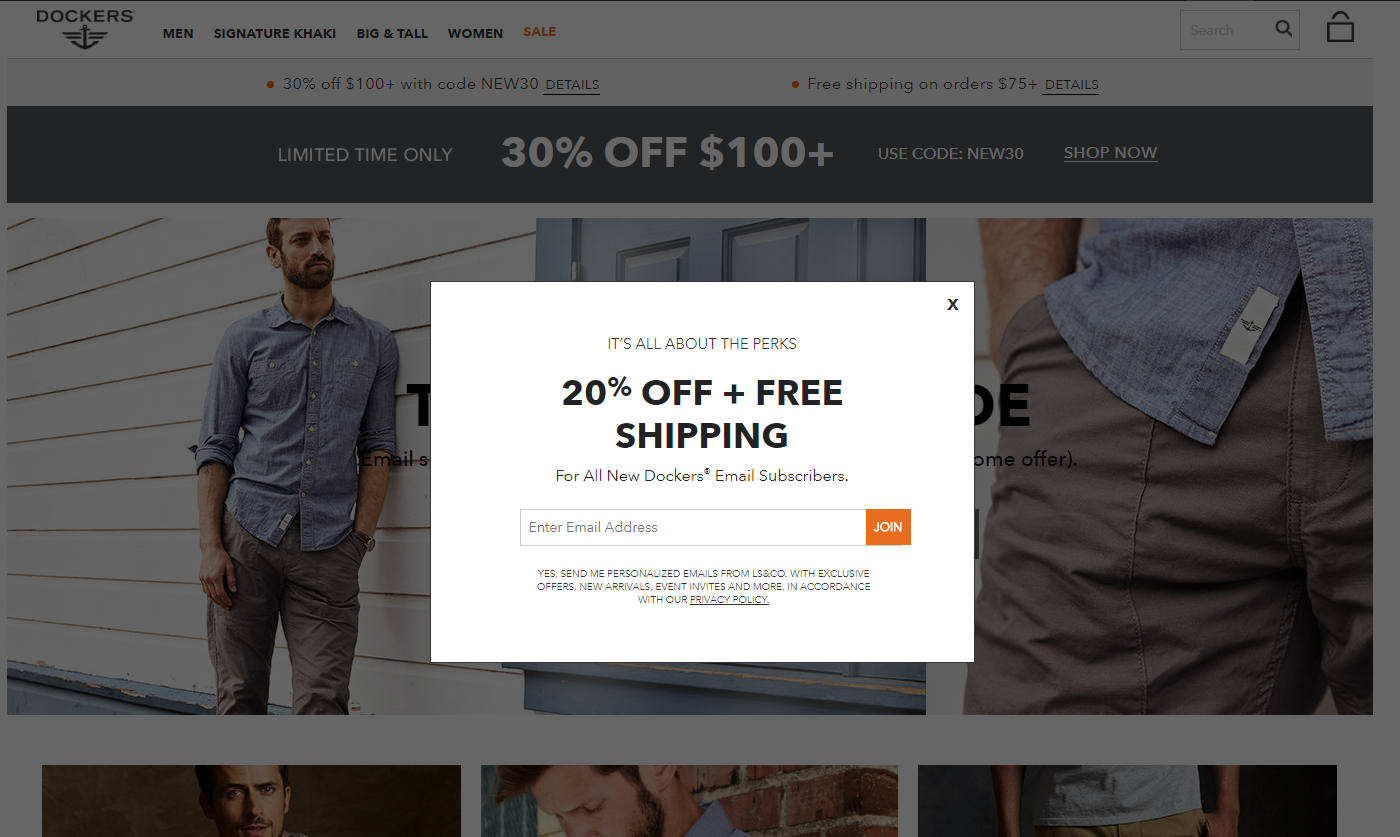
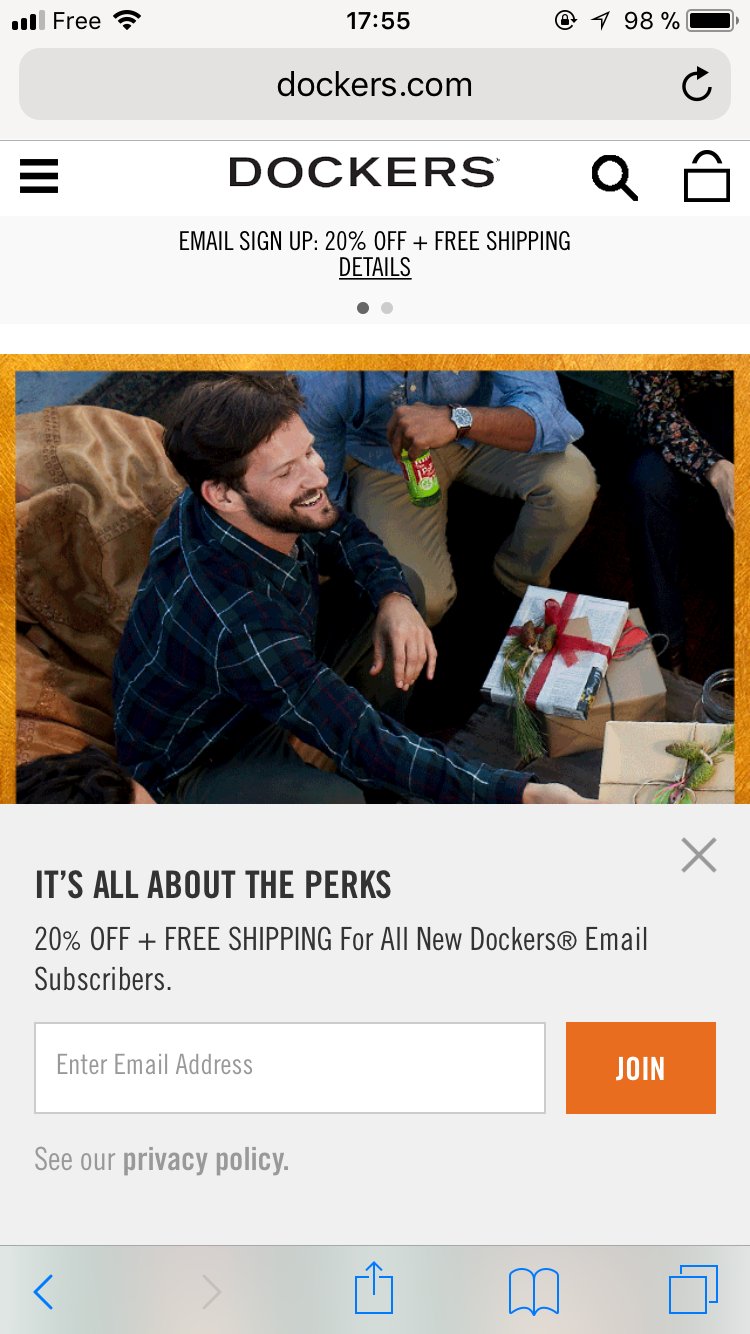
Veamos cómo se traduce esto en la práctica con los Dockers.
Aquí está la ventana emergente de su escritorio. Es una gran caja de luz que ocupa toda la pantalla.

Ahora, toma su equivalente móvil. Una pequeña ventana emergente se muestra en la parte inferior de la pantalla.
Regla 2: Elige el Formato Adecuado
Hay muchos formatos de ventanas emergentes. Revisémoslos y veamos cuándo funcionan mejor
Comencemos con side pop-ups. Estas ventanas emergentes, como su nombre lo indica, se muestran a un lado de la pantalla. No son intrusivas, lo que significa que puedes usarlas en el aterrizaje sin ningún riesgo para tu tasa de conversión. Las recomendamos si te preocupa que las ventanas emergentes puedan degradar tu experiencia de usuario.

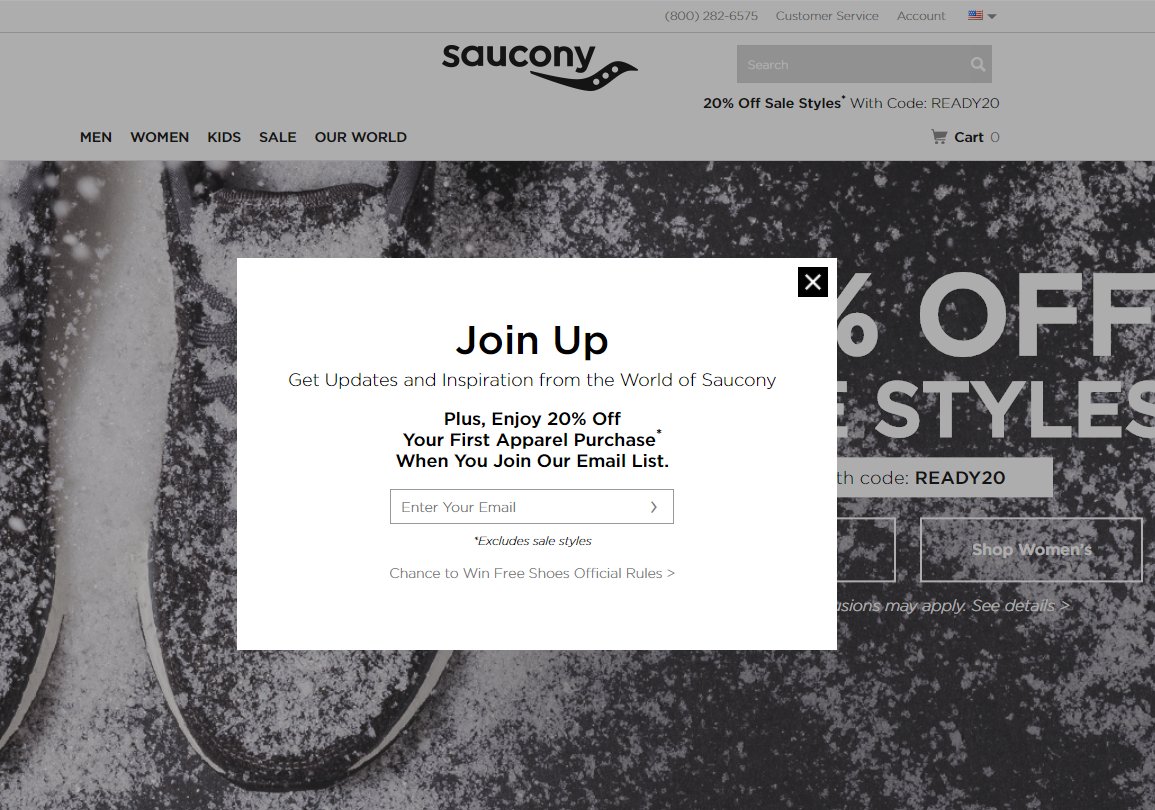
Lightbox pop-ups son todo lo contrario a las ventanas emergentes laterales. Se muestran sobre una superposición que difumina u oscurece el fondo y se colocan en el centro de la pantalla, son muy visibles e intrusivas. Se recomiendan en los escritorios cuando se recogen los correos electrónicos al salir. Al ser imperdibles, maximizan las posibilidades de que tus visitantes vean tu mensaje, incluso cuando están a punto de salir.

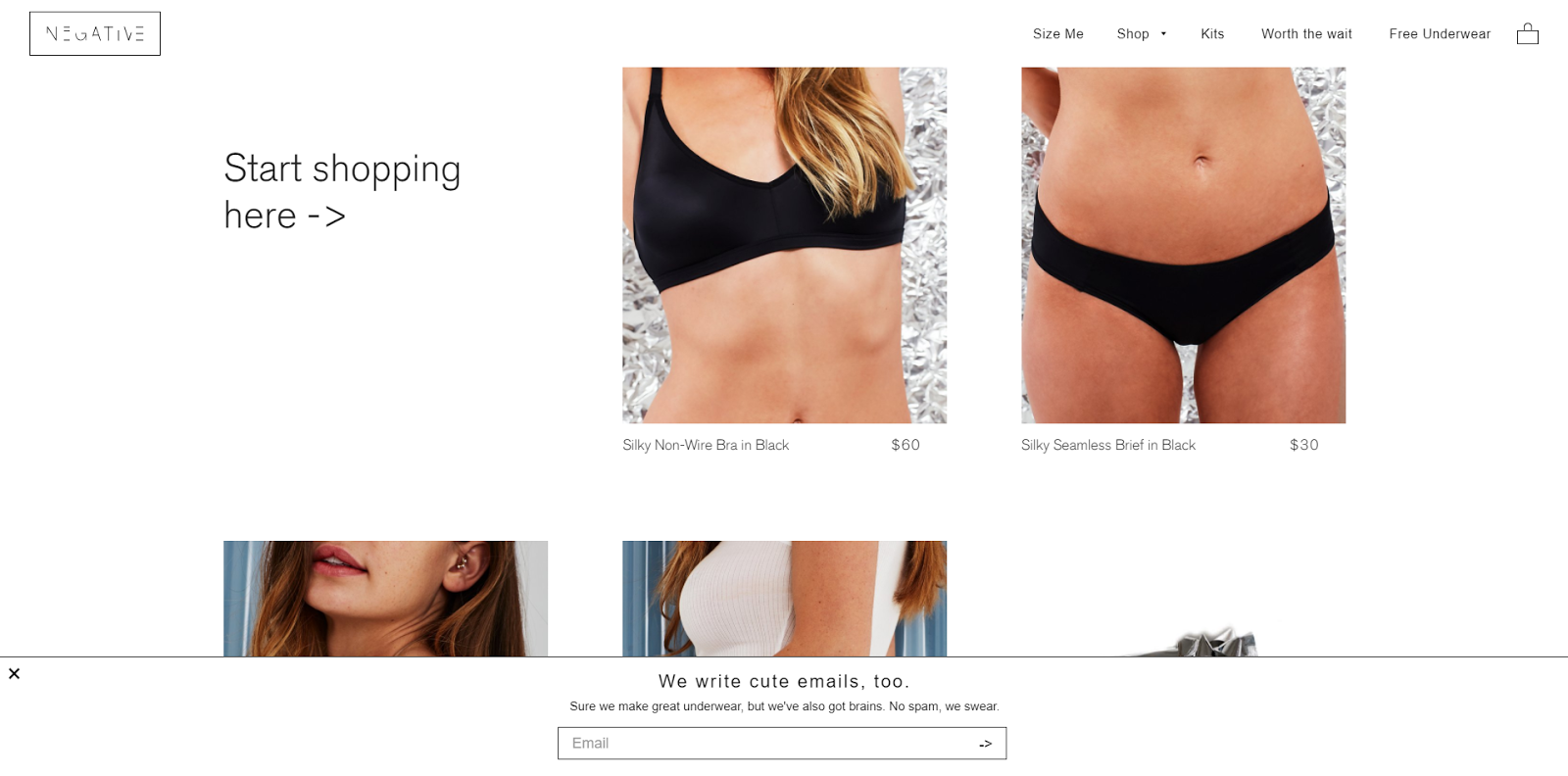
Más cerca del formato de ventana emergente lateral, tenemos barras de correo electrónico. Se muestran en la parte superior o inferior de la página y proporcionan una sutil invitación a registrarse. Si no ocupan mucho espacio en la pantalla, puedes mostrarlas en unas cuantas páginas de la misma sesión (aquí una barra de correo electrónico en el sitio web de Negative Underwear)

Terminemos con el formato menos intrusivo: Pop-ups de llamada a la acción.
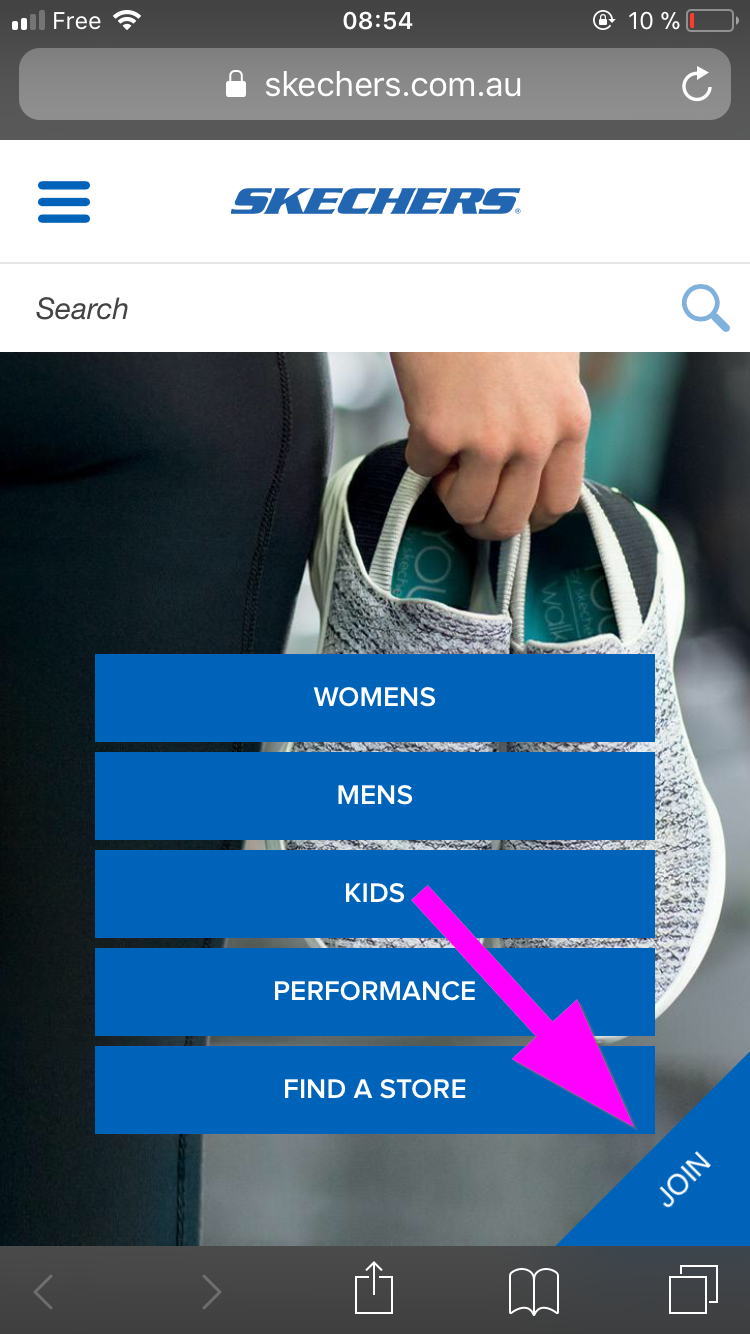
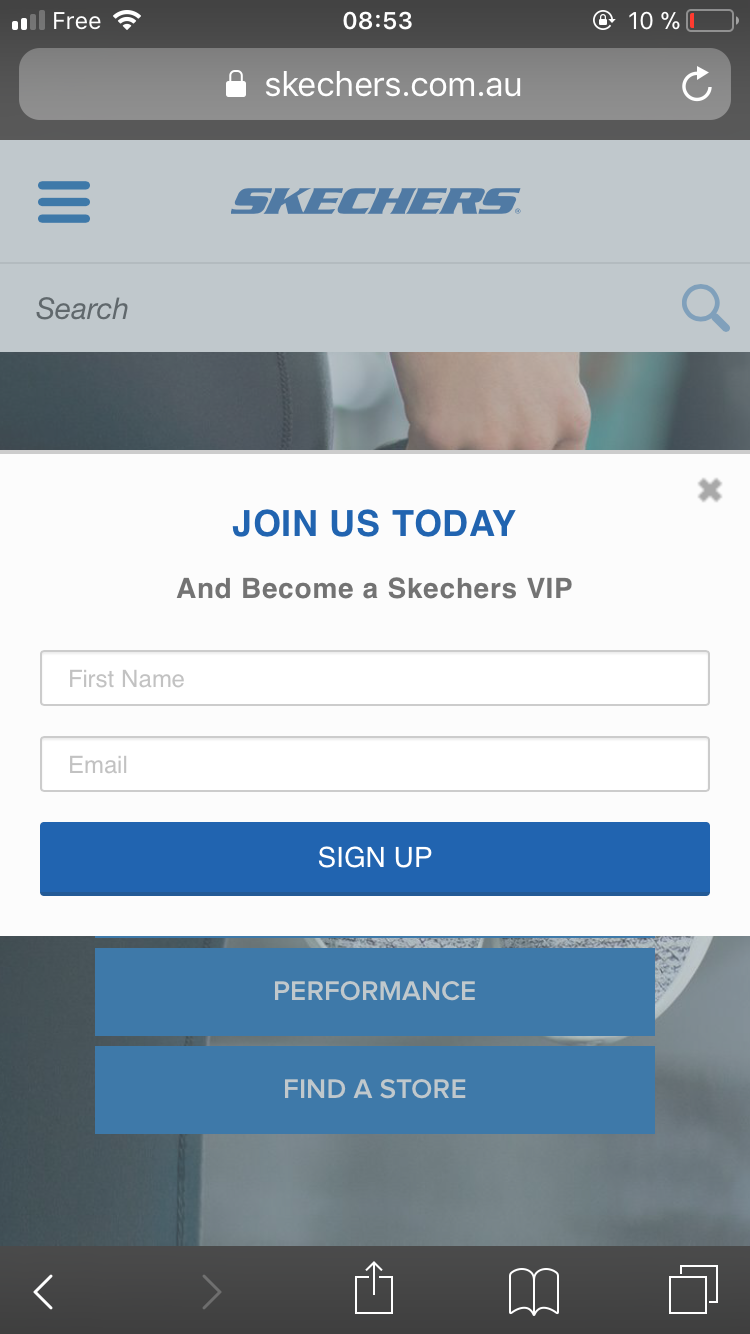
Estos pop-ups están precedidos por una llamada a la acción. El modal en sí no se mostrará hasta que el usuario haga clic en la llamada a la acción. Están particularmente adaptados a las pantallas móviles y son tu mejor opción en estos dispositivos (en una prueba AB que hicimos con Skechers, los pop-ups CTA superaron a otros formatos de pop-ups en un +48%).
Además, como ocupan un espacio limitado, puedes mostrarlos en todas las páginas de tu sitio web, lo que aumenta tus posibilidades de convertir a tus visitantes.
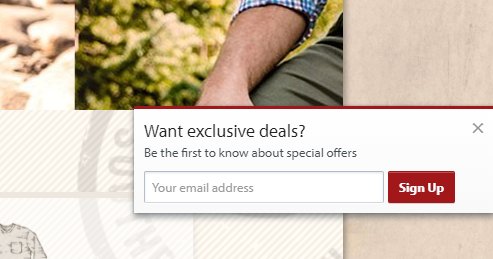
 |
 |
Regla 3: Utiliza los Visuales (En el Escritorio)
Los visuales juegan un papel importante en el éxito de las ventanas emergentes de los correos electrónicos.
Primero, porque los hacen más atractivos. Aquí hay una rápida ilustración:
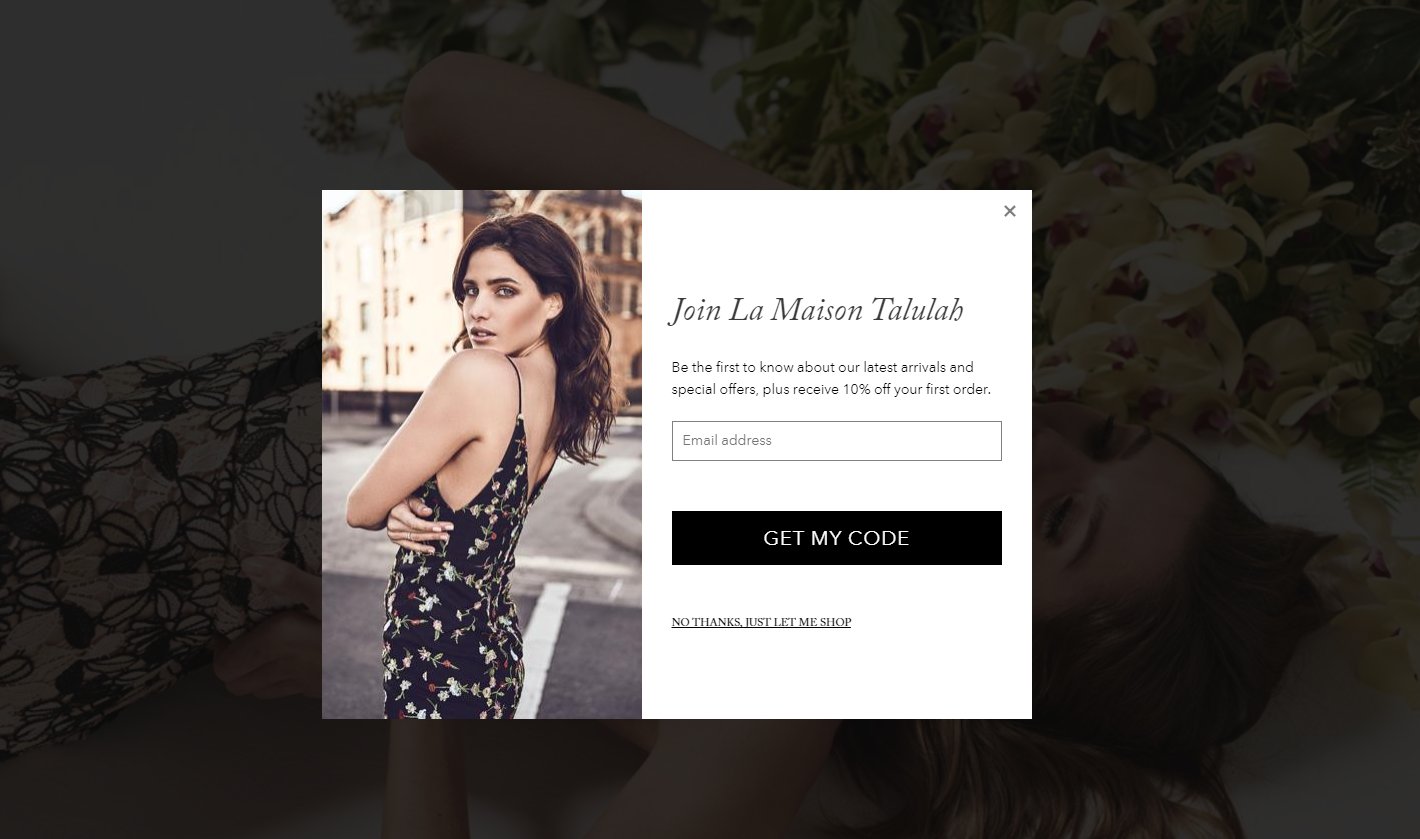
| Un pop-up lateral en Southern Marsh Collection | Un pop-up de caja de luz en Maison Talulah |
 |
< |
También pueden ayudarle a aumentar el interés de sus visitantes y conseguir que se centren en su mensaje.
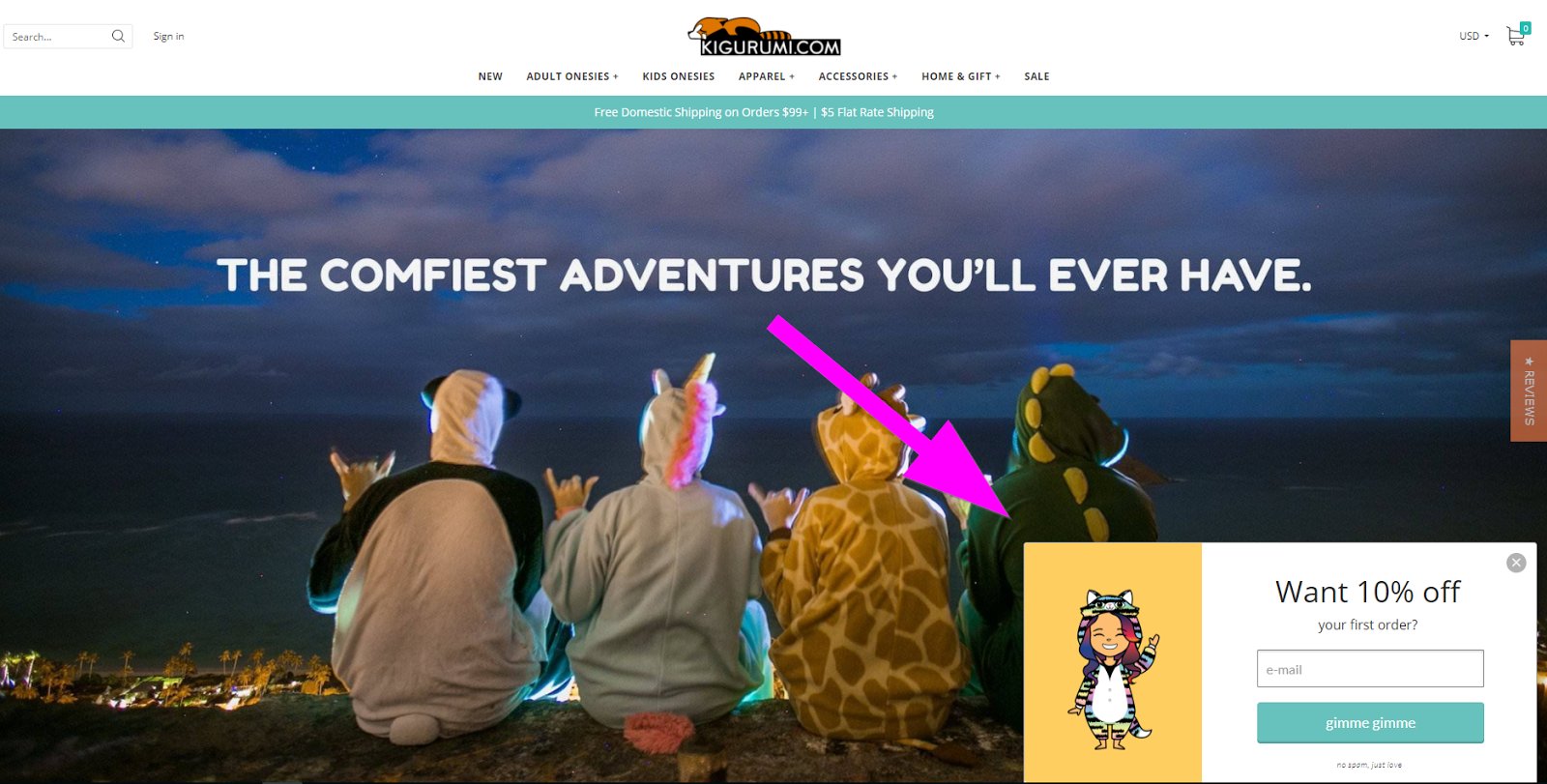
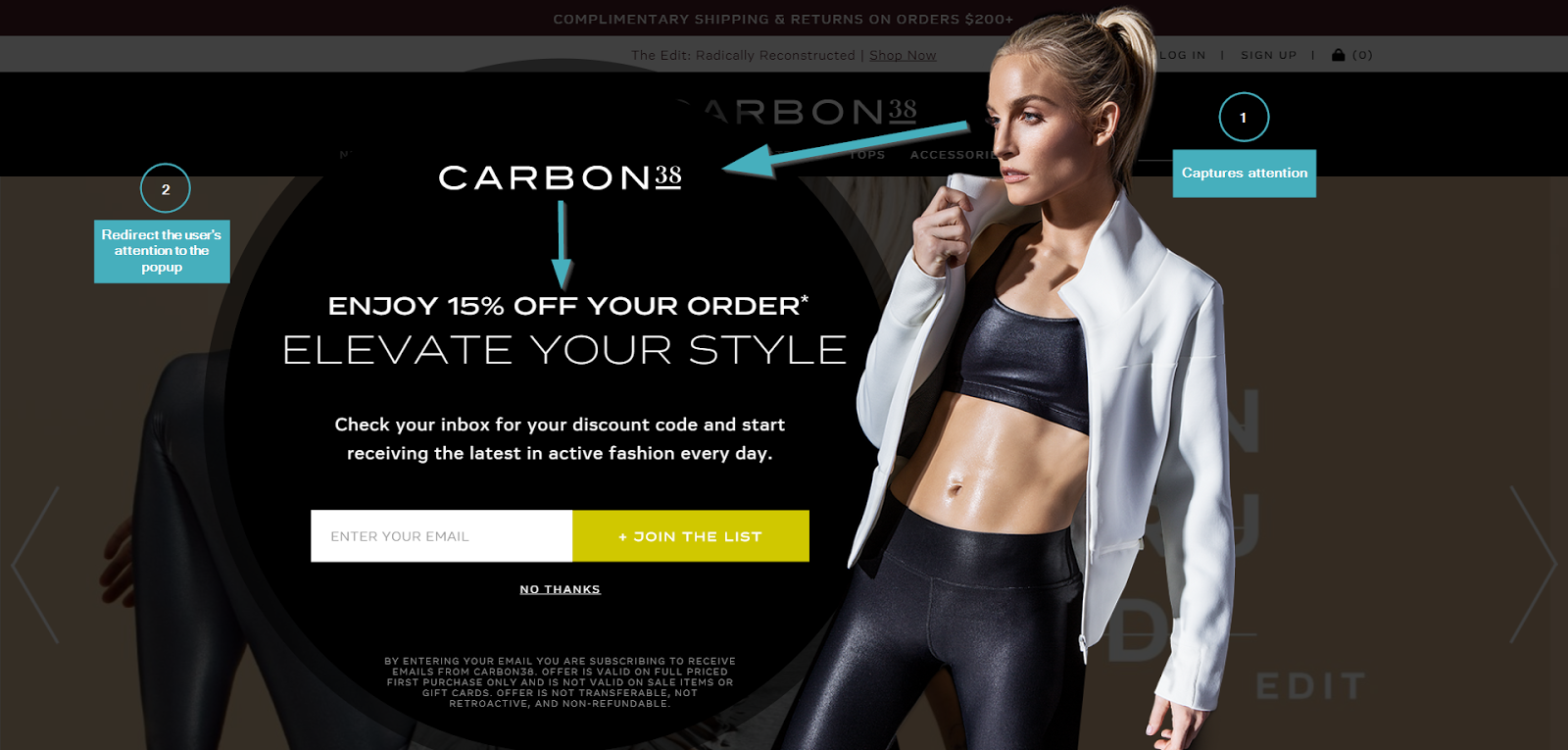
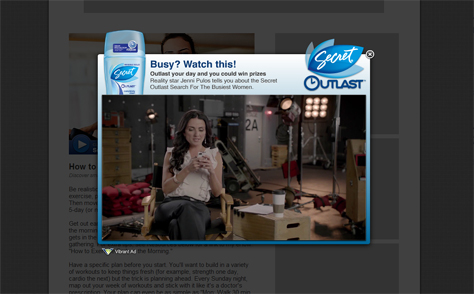
Tomemos este pop-up opt-in en Carbon38. El visual capta nuestra atención de inmediato. Y mientras el modelo mira hacia el pop-up, nuestra atención se desvía hacia el pop-up y su mensaje principal.

Por supuesto, no siempre puedes permitirte una sesión fotográfica para estos visuales. Si ese es tu caso, no dudes en explorar los bancos de imágenes. Algunos de ellos, como Unsplash o Pixabay, ofrecen imágenes de alta definición gratuitas que puedes reutilizar.
Vamos a cerrar esta sección de visuales con una nota rápida sobre los móviles. De nuevo, cuando se trata de visuales, los móviles deberían ser tratados de forma diferente. De media, el ancho de banda disponible para los visitantes móviles es casi 3 veces menor que el disponible para la gente que navega desde una conexión fija (fuente). Las imágenes en las ventanas emergentes de los móviles pueden tardar demasiado tiempo en cargarse. Por lo tanto, recomendamos evitarlos y atenerse a los elementos básicos de HTML.
Regla 4: Combine sus Colores y Fuentes
Un riesgo, cuando se usan pop-ups, es que sus visitantes los confundan con un anuncio. Después de todo, algunos sitios web han utilizado el mismo tipo de formatos para mostrar anuncios.

Para evitar este tipo de confusión, hay una regla sencilla a seguir: Utiliza elementos que muestren que el contenido que están viendo es parte de tu sitio web. Los visuales y los logotipos pueden ser una primera opción.
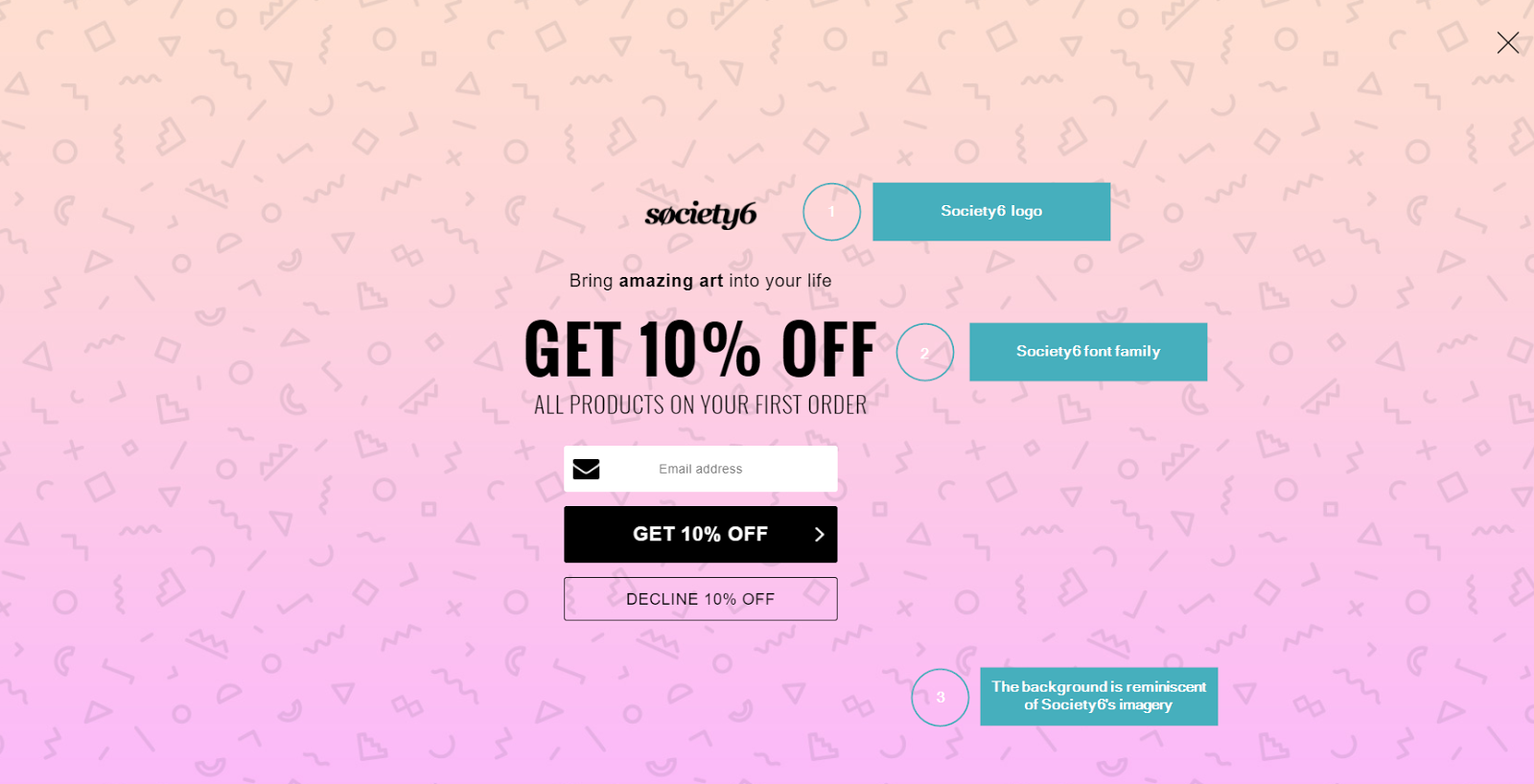
Pero también puedes confiar en los colores y la familia de fuentes. Aquí tienes un ejemplo en el blog de Society6.

Regla 5: Jerarquice su Contenido
Piense en todo el proceso de suscripción como un embudo:
- Paso 1: Su usuario presta atención a su mensaje.
- Paso 2: Reconoce los beneficios asociados a una suscripción.
- Paso 3: Se asegura de que es seguro unirse (opcional)
- Paso 4: Toma medidas.
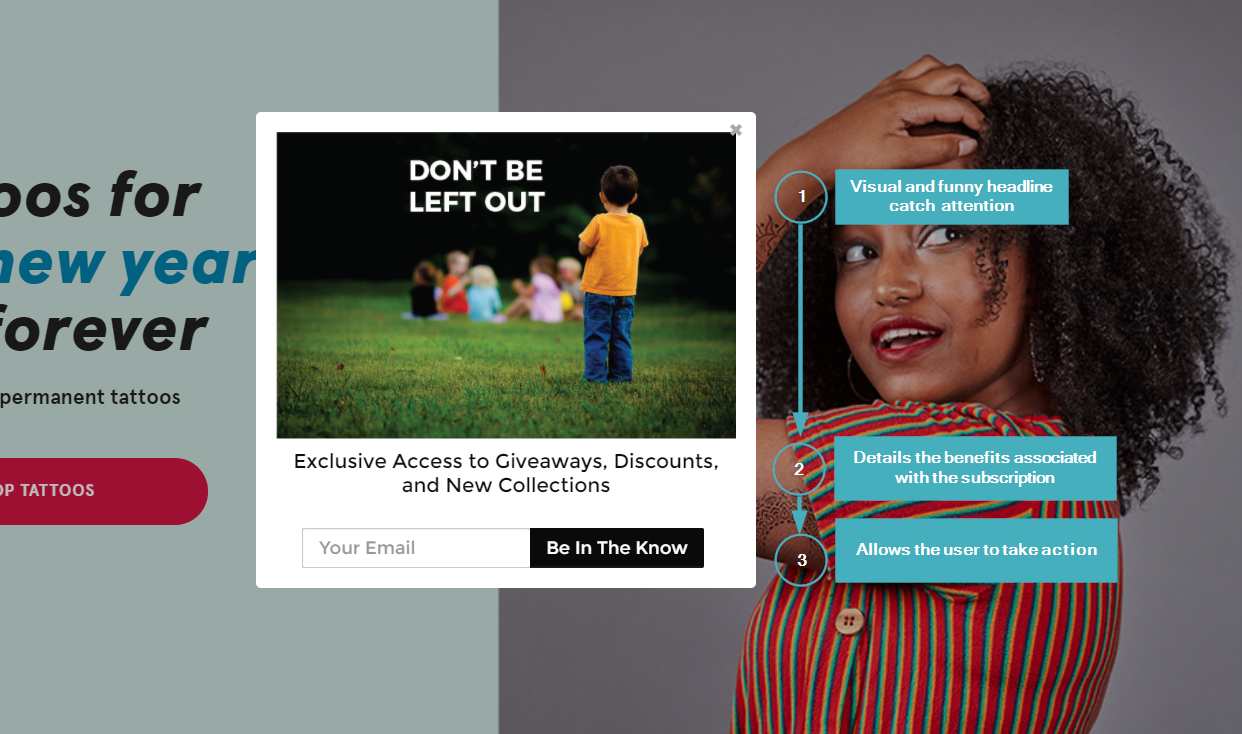
Todos los elementos de sus ventanas emergentes deben estar jerarquizados para hacer pasar a sus visitantes por este embudo (ejemplo tomado de la Bandeja de Tinta):

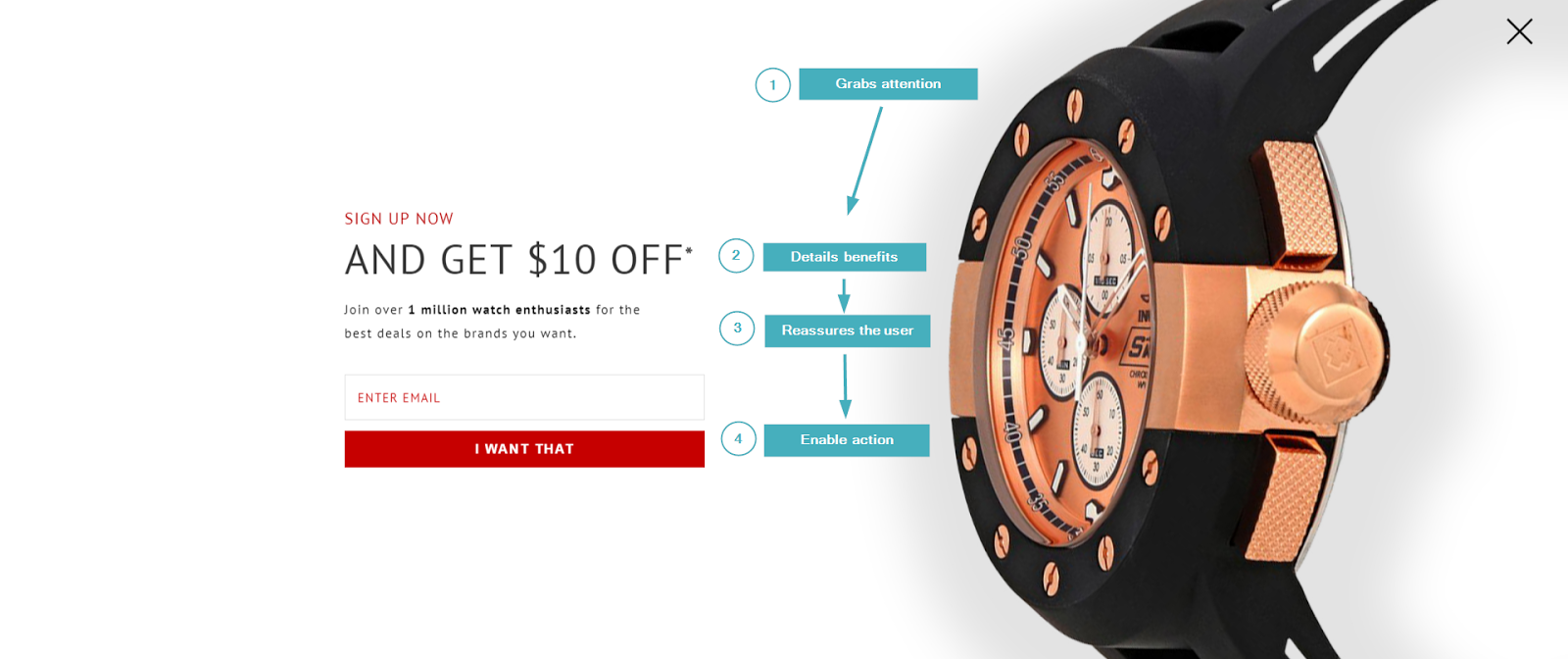
Y aquí tienes otro ejemplo con el paso 3 (ejemplo tomado de WorldOfWatches):

Para jerarquizar tus elementos, puedes utilizar algunas técnicas:
- Posicione el elemento que captará la atención en la parte superior o en la parte superior de la ventana emergente.
- Haga que su atención sea mayor y que sus titulares sean más grandes que los otros elementos de la ventana emergente.
- Haga visible su llamada a la acción.
El último punto hace una excelente transición a la sexta regla.
Regla 6: Utilice Colores Contrastantes para su Llamada a la Acción
¿Recuerda el último paso del proceso de registro?
¡Accione!
Para impulsar la acción, debemos asegurarnos de que su llamada a la acción es visible.
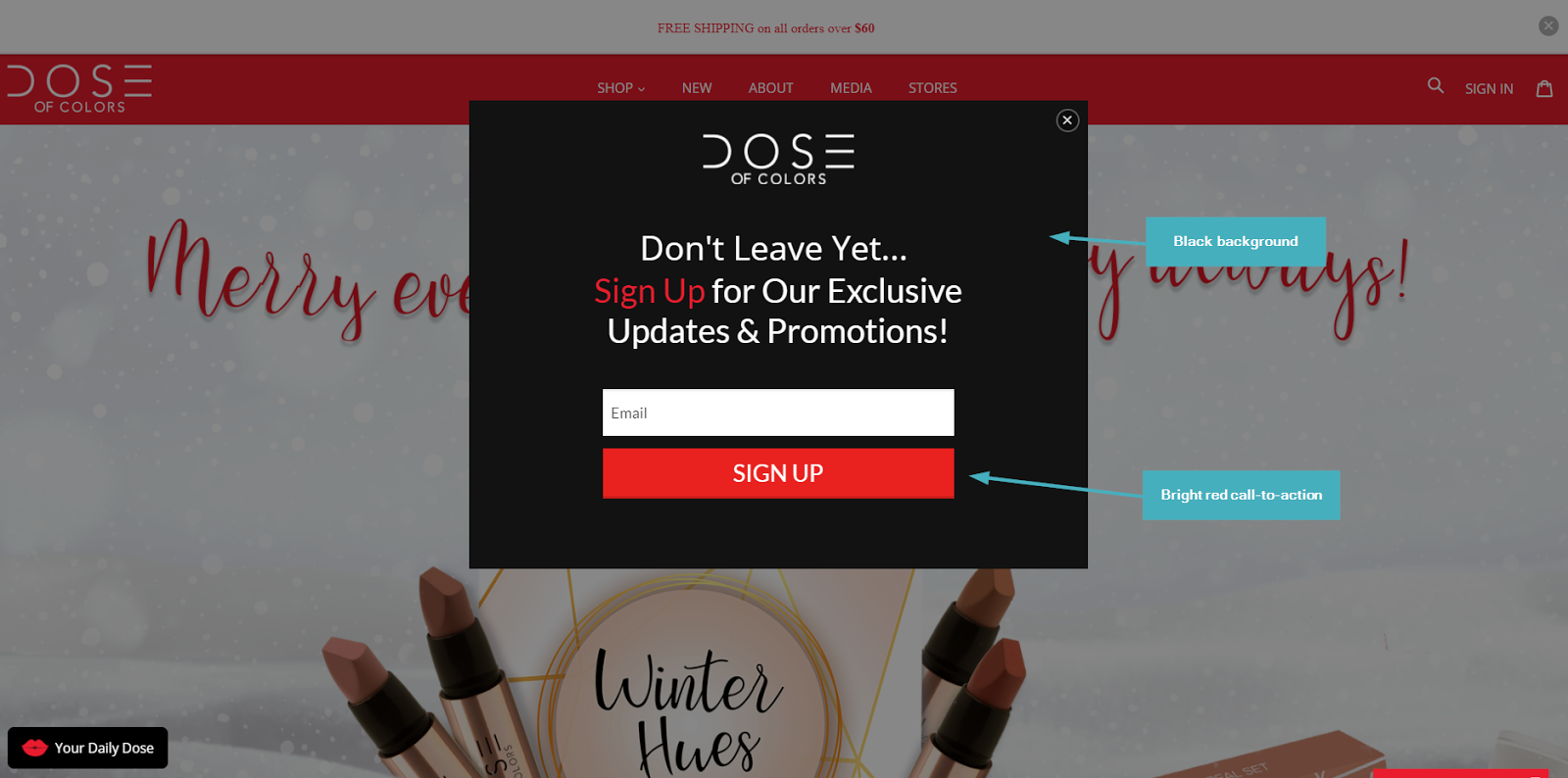
Para ello, recomendamos utilizar un color que contraste con el resto de la ventana emergente. Aquí tienes una ilustración sobre DOSE:

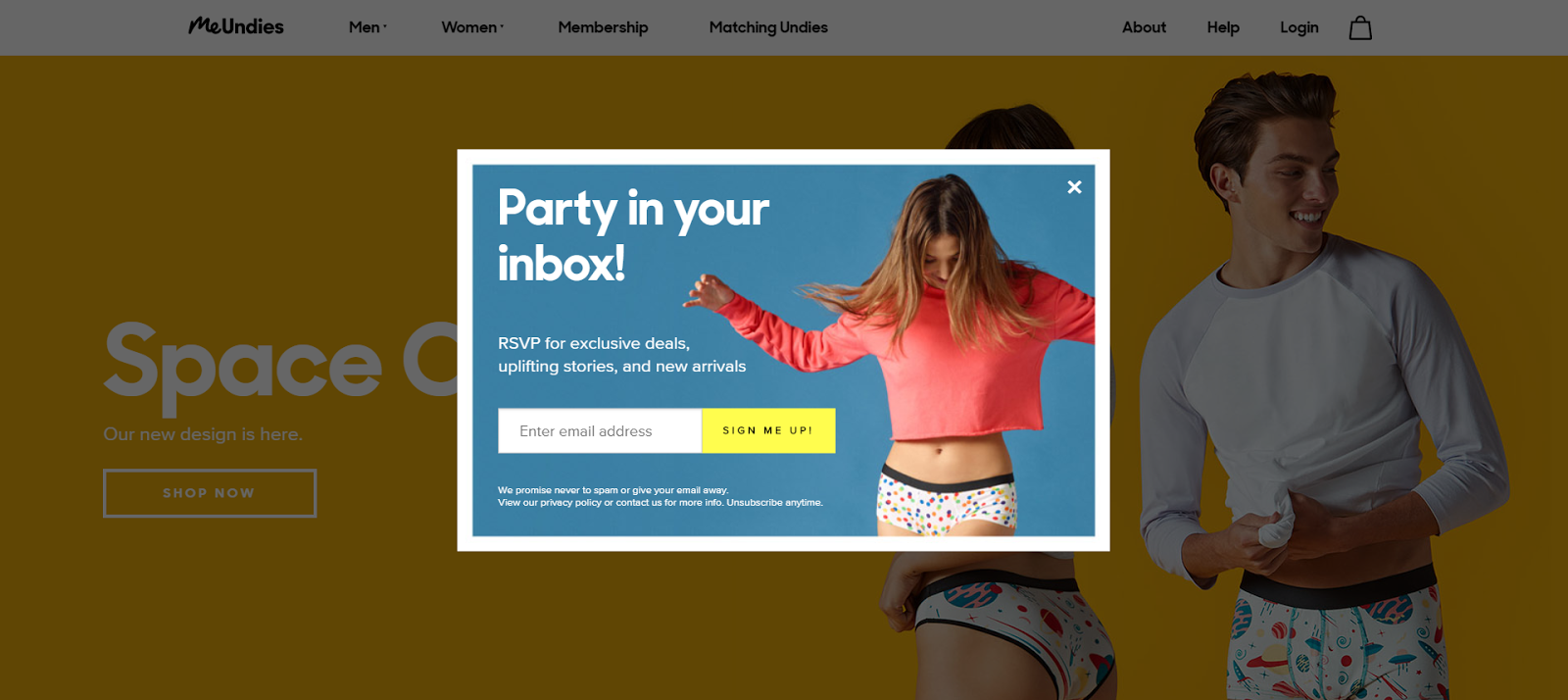
Los colores de Flash también son más que bienvenidos. Aquí hay un ejemplo sobre MeUndies:

Regla 7: Añade Opciones de Cierre Accionables
Como visitante, quedarse atascado con una ventana emergente que no se puede cerrar es una experiencia frustrante (creo que todos hemos pasado por eso).
Es por eso que como vendedor, usted necesita permitir que el usuario descarte su pop-up fácilmente.
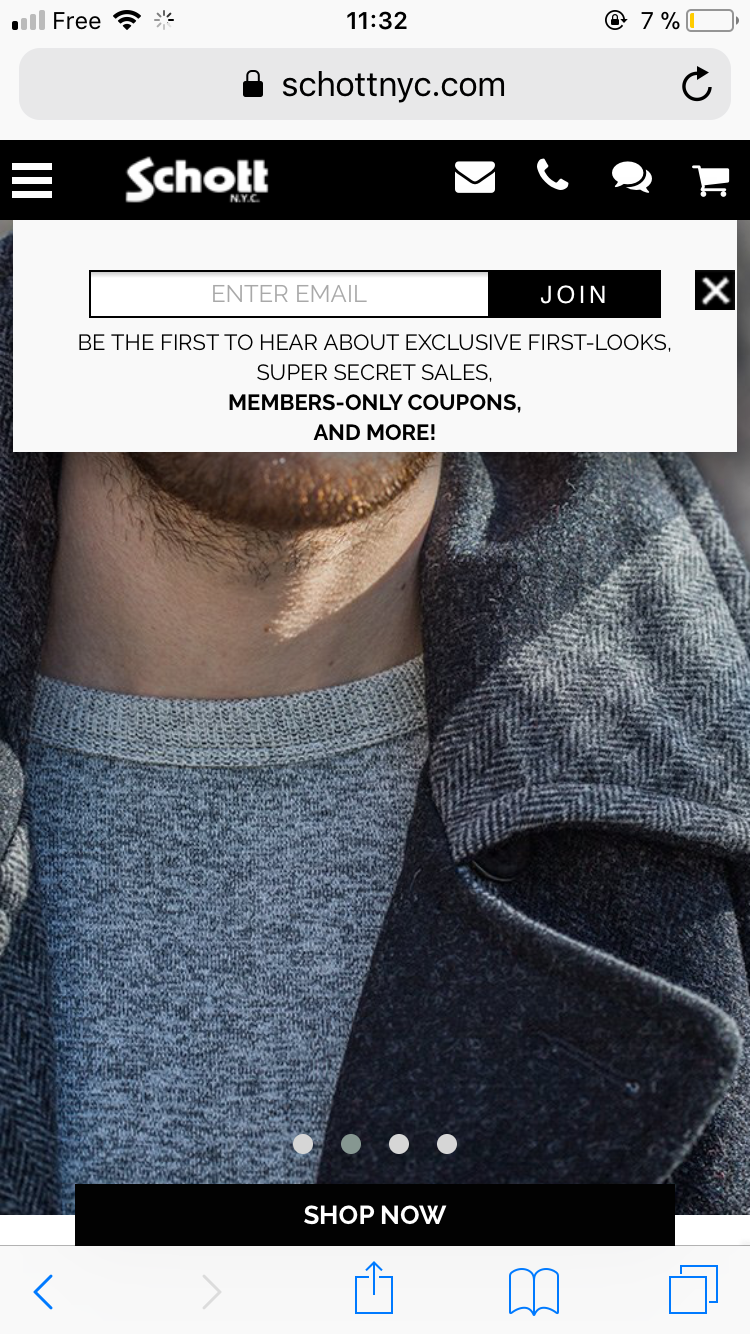
Echemos un vistazo a un contraejemplo de esto. Esta ventana emergente en Schott NYC es muy difícil de descartar ya que la X de cierre está muy cerca del borde de la pantalla y es muy pequeña.

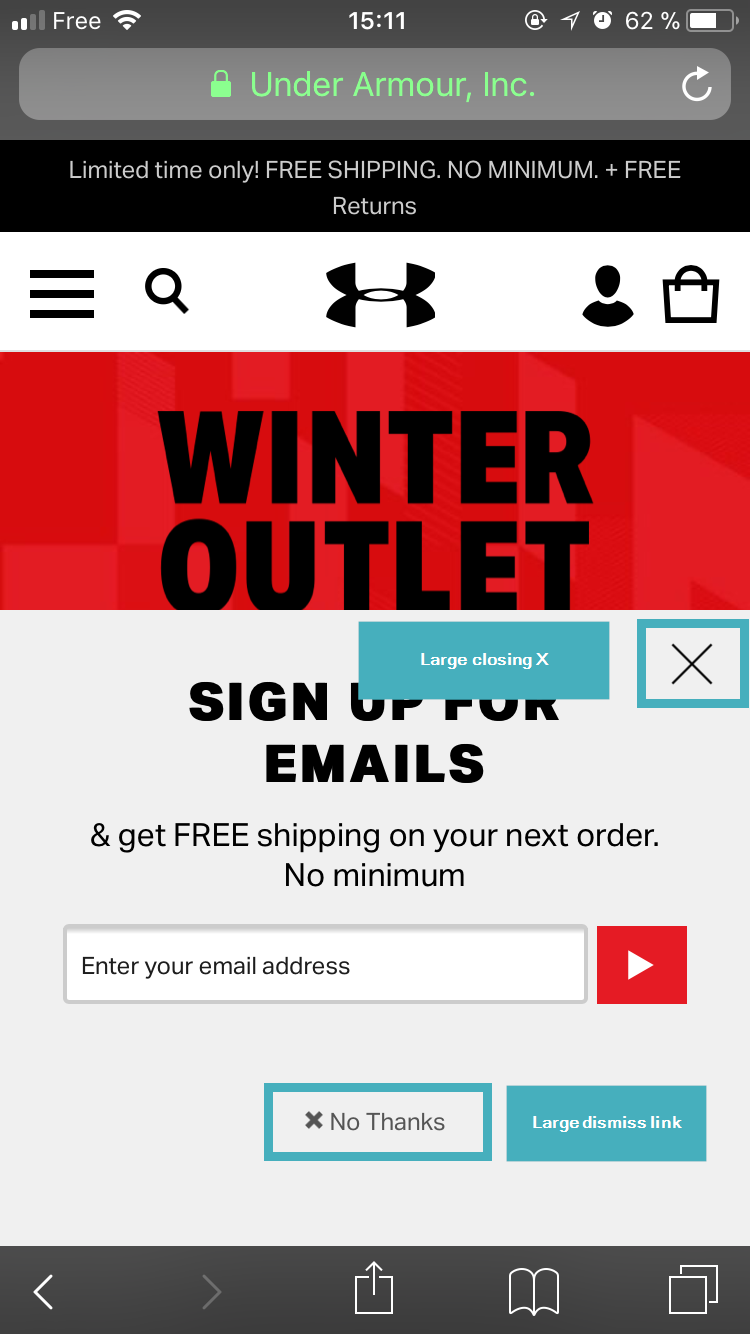
Por el contrario, aquí hay un buen ejemplo de lo que se debería hacer en Under Armour:

Wrap-up
Hoy hemos compartido algunos principios básicos de diseño.
Si desea llevar su diseño de ventanas emergentes al siguiente nivel, le recomendamos que experimente a través de pruebas AB continuas. Empiece con lo obvio (formatos, posiciones) y progrese hasta que haya probado cada elemento de su popup.









0 comentarios