
La mayoría de nosotros tenemos la suerte de ver, oír y movernos por Internet de la forma en que nuestros cuerpos están hechos para hacerlo. Pero para el 15% de las personas que tienen algún tipo de discapacidad, Internet puede ser un lugar confuso para navegar.
Los propietarios de sitios web y sus diseñadores y desarrolladores deben asegurarse de que sus sitios web sean acogedores para cualquier persona con dificultades físicas. La accesibilidad web no sólo cumple con la Ley de Americanos con Discapacidades (ADA), sino que es una responsabilidad moral que los sitios sean inclusivos para todos los seres humanos, y punto.
La accesibilidad web no sólo es buena para el alma, ¡es un estímulo para el tráfico! Con un sitio web accesible, piense en cuántas personas más encontrarán sus productos y servicios, y se convertirán en clientes.
Entonces, ¿Por dónde empieza a acceder a su sitio web? ¿Qué herramientas se necesitan?
En primer lugar, si has seguido las mejores prácticas básicas de diseño web completando fielmente todos tus datos meta, usando correctamente las etiquetas de encabezado, y usando un lenguaje sencillo, estás a más de medio camino hacia el nirvana de la accesibilidad.
Para el resto del trabajo hay herramientas. Montones y montones de herramientas para dar forma a tu sitio.
Aquí tienes 10 plugins y herramientas de accesibilidad para hacer tu sitio web de WordPress más inclusivo.
Accessibility-Ready Themes
Busca «Accesibilidad» en el repositorio de temas de WordPress.
Si estás creando un nuevo sitio o rediseñando uno antiguo, podrías pensar en usar un tema listo para la accesibilidad. Estos vendrán diseñados para ser visibles y simples y construidos de acuerdo con las Pautas de Accesibilidad al Contenido en la Web (WCAG 2.0).
Todos los temas «Twenty-one» de WP están preparados para la accesibilidad y el repositorio de temas de WP contiene docenas de opciones.
Busca la etiqueta «accessibility-ready» cuando compres temas premium.
Online Scanners
Si no estás planeando una nueva construcción o rediseño, pon tu sitio en un escáner para ver qué está pasando.
Herramientas de Desarrollo
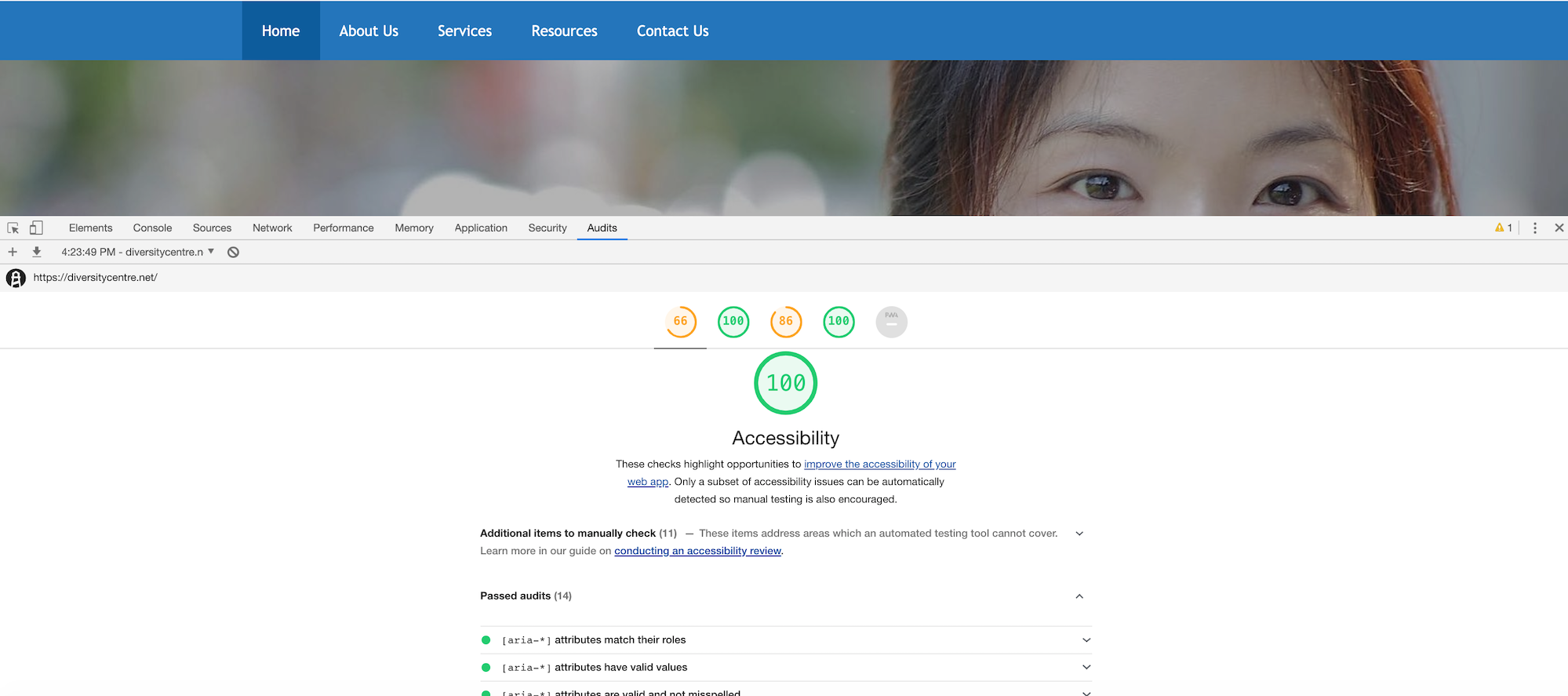
 La auditoría de herramientas de desarrollo de Chrome tiene una interfaz limpia y ofrece ayuda con los problemas.
La auditoría de herramientas de desarrollo de Chrome tiene una interfaz limpia y ofrece ayuda con los problemas.
Disponible en cualquier navegador bueno, la herramienta de auditoría de herramientas de desarrollo es una buena herramienta de inicio para comprobar la accesibilidad de tu sitio, y mucho más.
En las Herramientas para Desarrolladores de Chrome, la Auditoría Buscará:
- Rendimiento.
- Accesibilidad.
- Mejores prácticas.
- SEO.
- Aplicación Web Progresiva (PWA).
El informe codificado por colores clasifica cada área en una escala del 1 al 100 y los detalles ofrecen explicaciones técnicas, Aprenda más, y consejos para solucionar problemas.
WAVE Web Accessibility Evaluation Tool

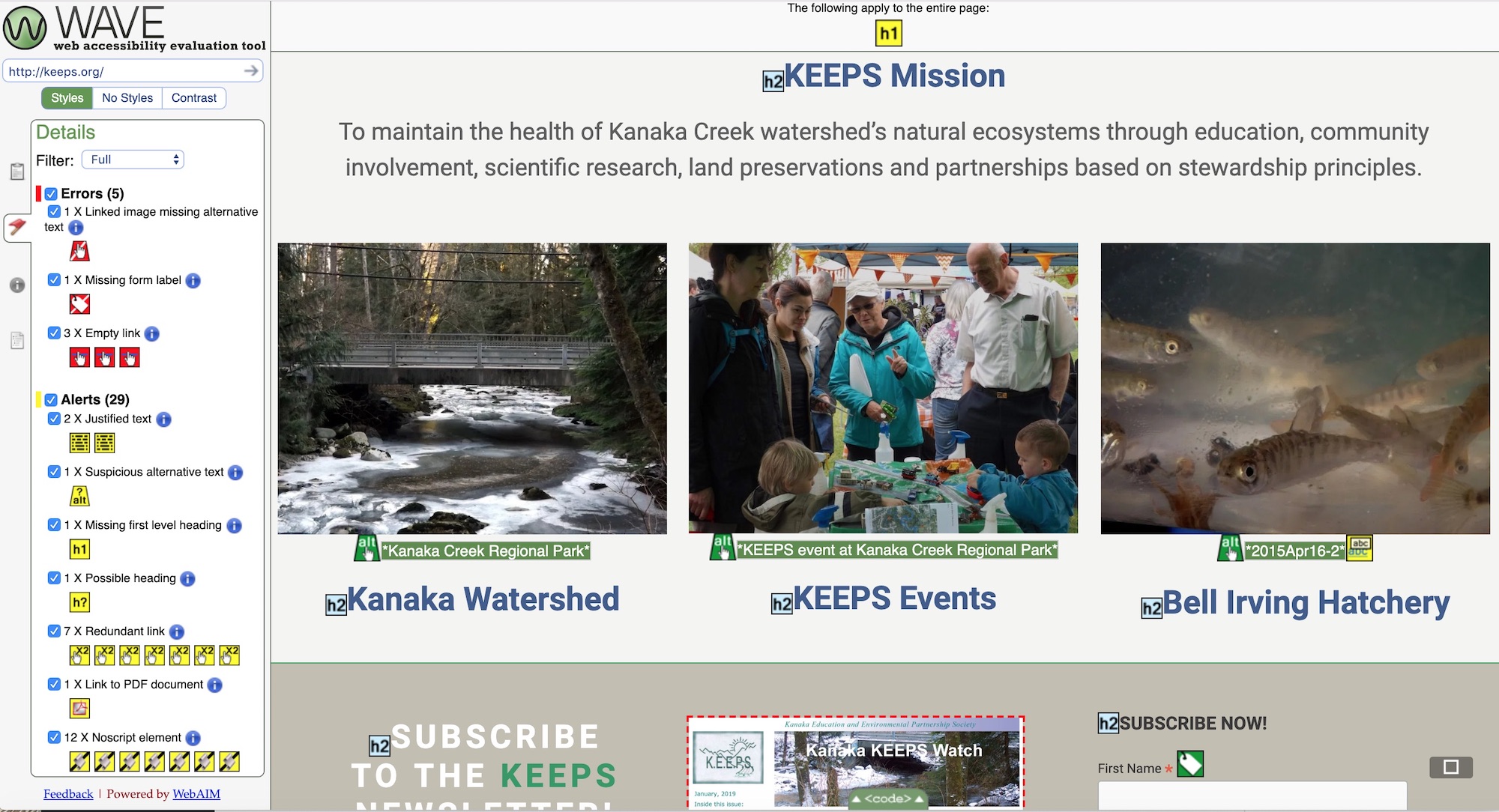
No es la interfaz más bonita, pero WAVE le muestra los errores, las alertas y las características.
WAVE Web Accessibility Evaluation Tool es una herramienta web respetada y ampliamente utilizada con una presentación gráfica directa de una serie de problemas.
WAVE busca:
- Errores.
- Alertas.
- Características.
- Elementos estructurales.
- Html5 y ARIA.
- Errores de contraste.
Vaya a la lista de Detalles y haga clic en el icono de cada asunto y el asunto se resalta en la página. Es una forma estupenda de asimilar todos los elementos de una página.
Power Mapper/SortSite
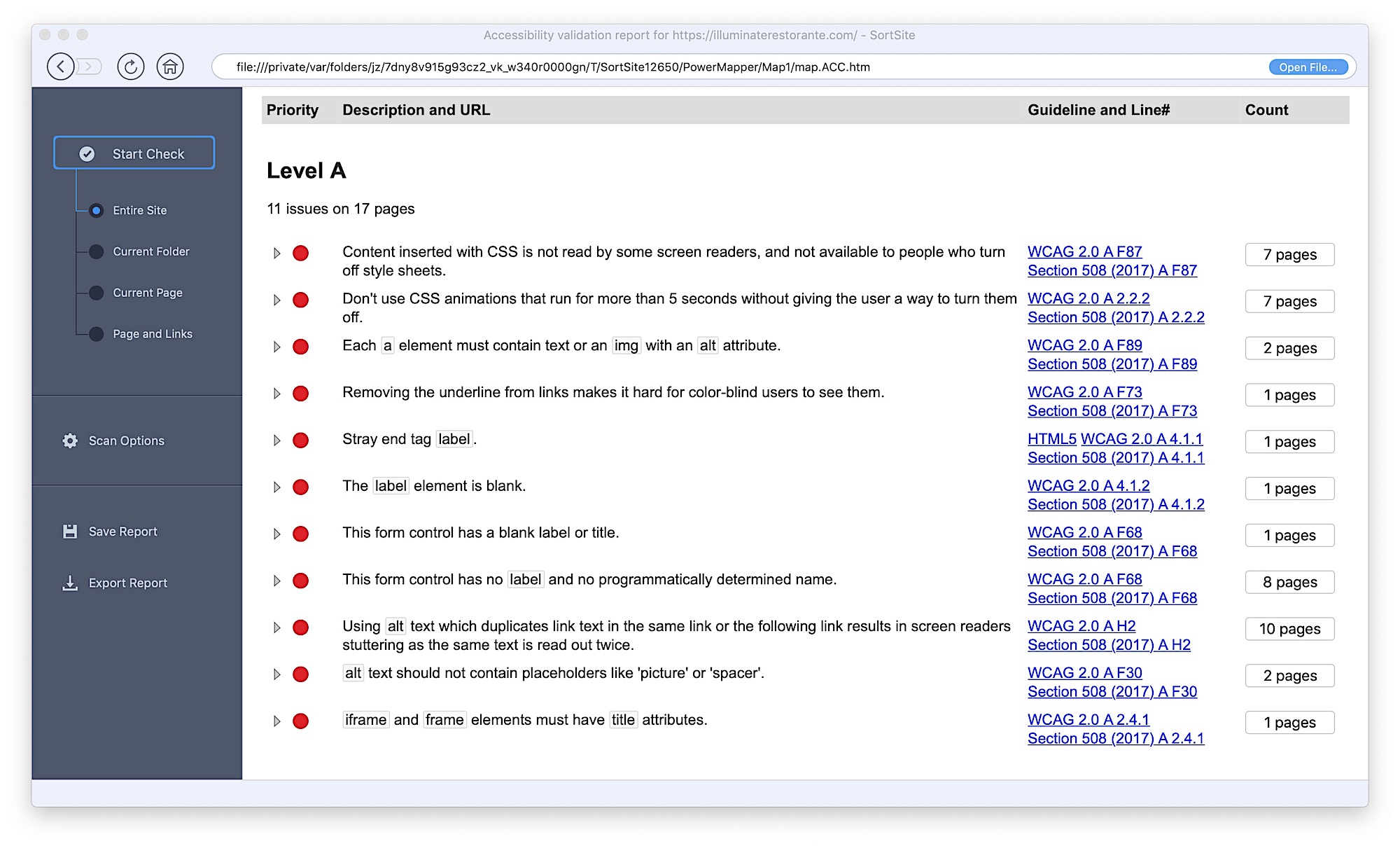
 Tanto que absorber en SortSite, ¡Incluso las directrices que estás violando!
Tanto que absorber en SortSite, ¡Incluso las directrices que estás violando!
PowerMapper SortSite es una herramienta muy potente. Más que para comprobar la accesibilidad, este programa le dice todo lo que está mal en su sitio!
SiteSort ofrece informes con estilo sobre:
- Errores.
- Accesibilidad.
- Compatibilidad.
- Serach.
- Estándares.
- Usabilidad.
Las licencias perpetuas comienzan en $149; $849 para los desarrolladores, además de las actualizaciones.
Lectores de Pantalla
Incluso si eres una persona vidente, ayuda ver las cosas de la forma en que una persona ciega ve, más que simplemente probar tu configuración.
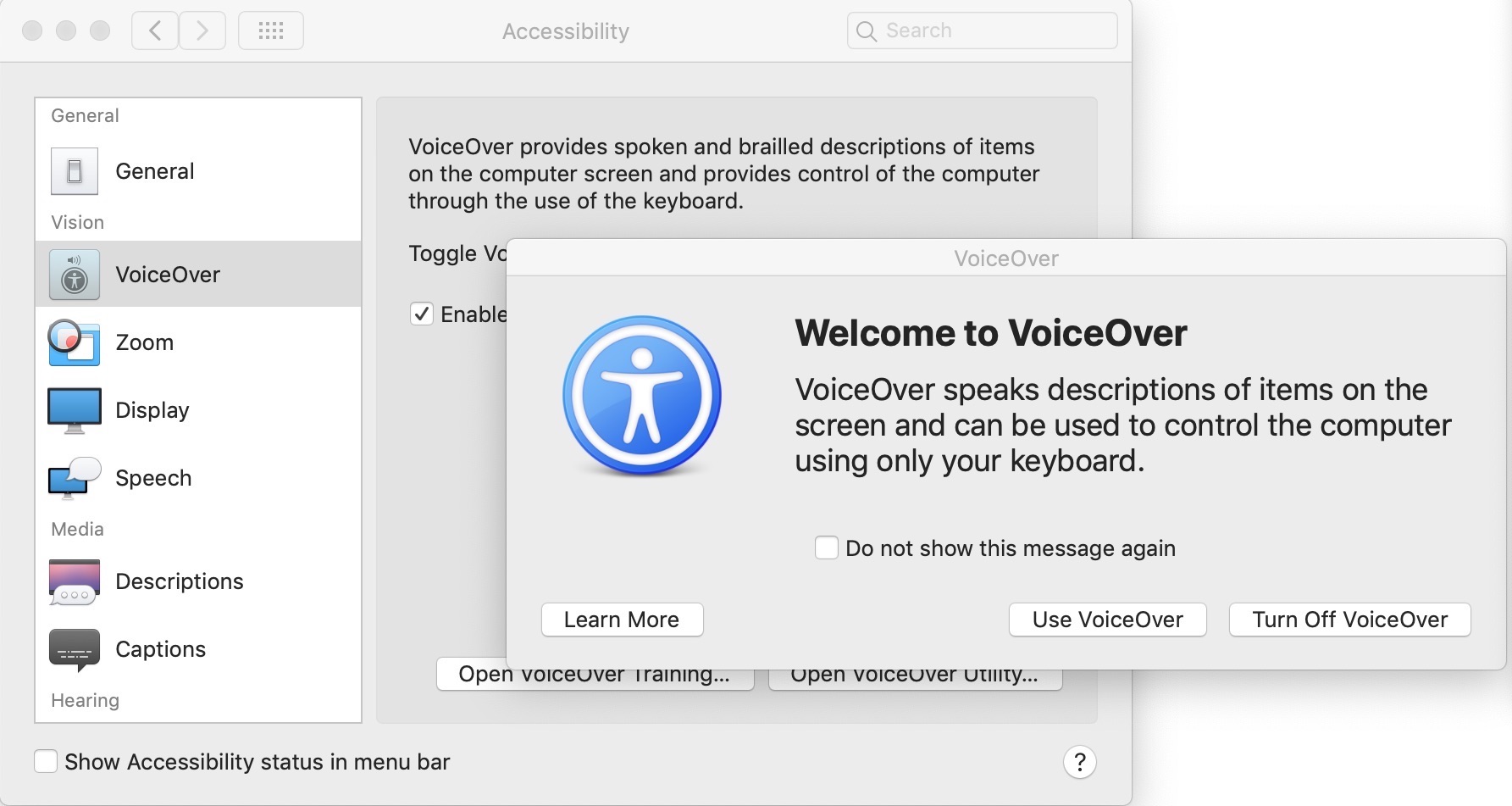
Accesibilidad – Mac
 Configuración de accesibilidad en Mac
Configuración de accesibilidad en Mac
Integrada en Mac. En Preferencias del Sistema, haga clic en el icono Accesibilidad. El menú ofrece la configuración de:
- Zoom.
- VoiceOver.
- Pantalla.
- Voz.
- Descripciones.
- Subtítulos.
Pestaña a través de la página y escucha tu copia web siendo leída por una voz monótona. Como escritor, esa experiencia por sí sola puede ser aleccionadora.
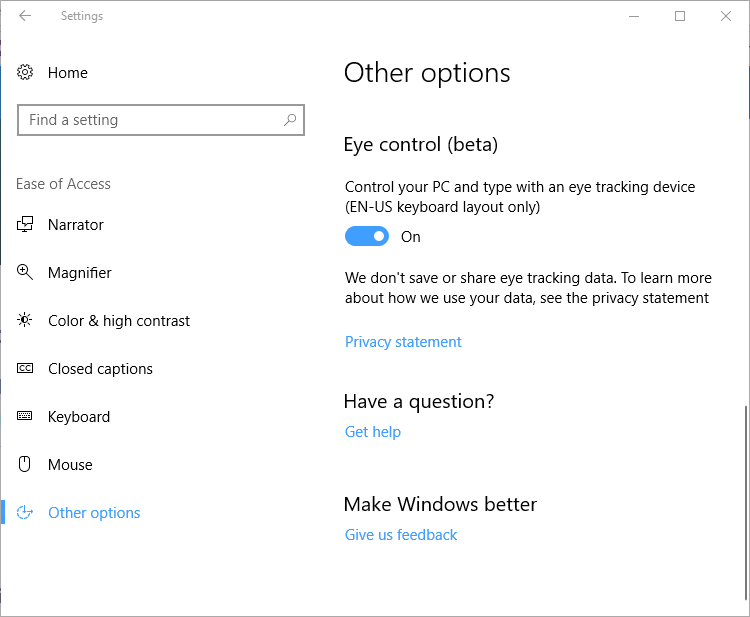
Ease of Access – Windows
 Configuración de Ease of Access en Windows
Configuración de Ease of Access en Windows
Incorporada en Windows. 1. Vaya a Configuración y haga clic en el icono Facilidad de Acceso. La configuración incluye:
- Narrador – Elección de 5 voces.
- Lupa.
- Contraste alto.
- Subtítulos cerrados.
- Teclado.
- Ratón.
- Otro Options.
Ease of Access y Accessibility funcionan de forma similar para crear un entorno general accesible para los usuarios de la web.
Plugins de Accesibilidad de WordPress
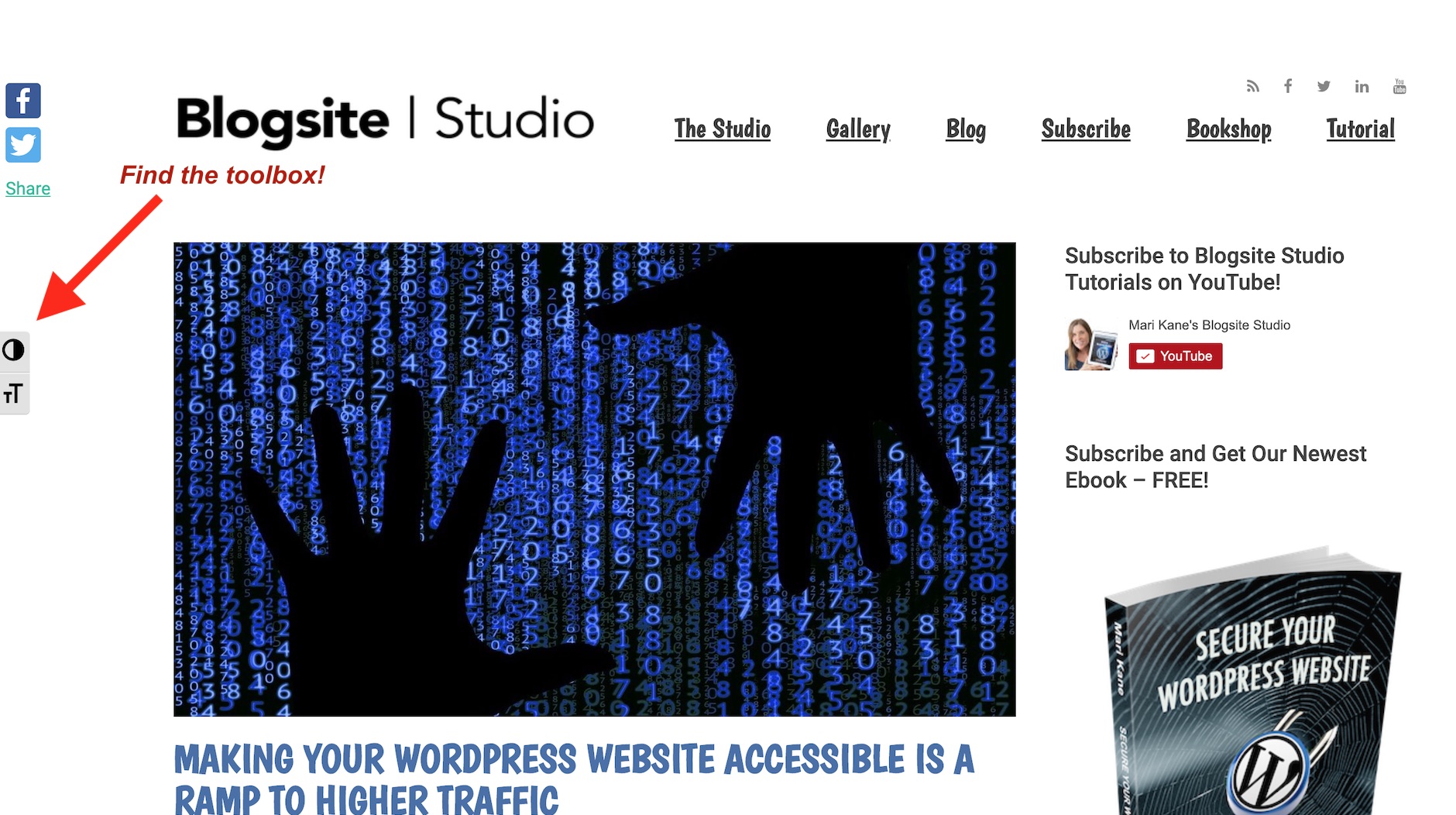
Si quieres que los visitantes de tu sitio tengan opciones de accesibilidad sin el uso de un lector de pantalla, necesitas un plugin de WordPress. Este le dará un icono en la página para indicar al visitante que su sitio tiene funciones de accesibilidad.
Un plugin no sólo ayudará a guiar a los usuarios en la navegación de su sitio, muchos también escanean su sitio por problemas relacionados con la accesibilidad. Lo difícil es conseguir tanto la caja de herramientas de usuario como el informe de los desarrolladores en un solo plugin.
Los siguientes son los cinco plugins de accesibilidad más instalados que he probado en mis propios sitios.
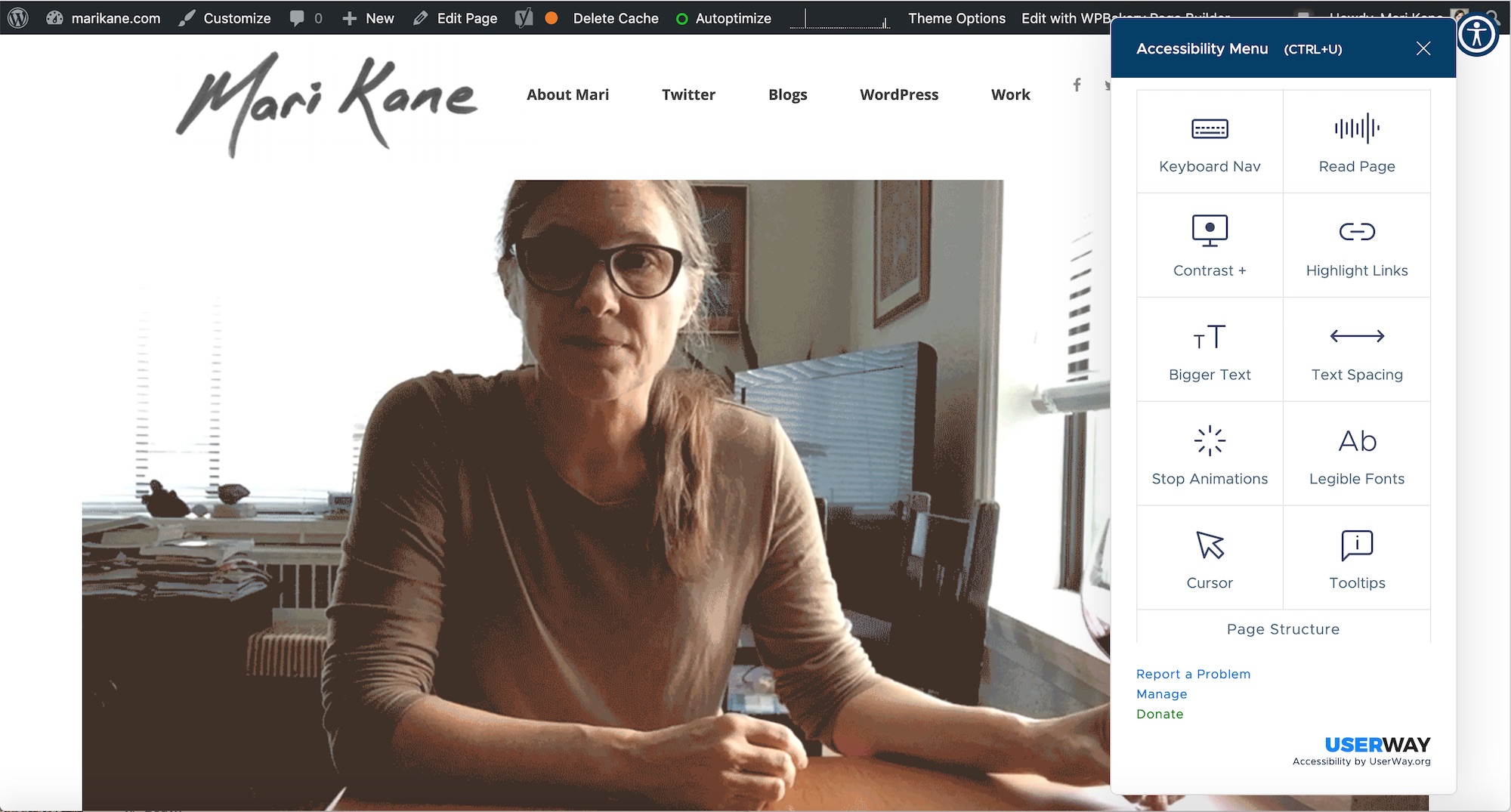
UserWay

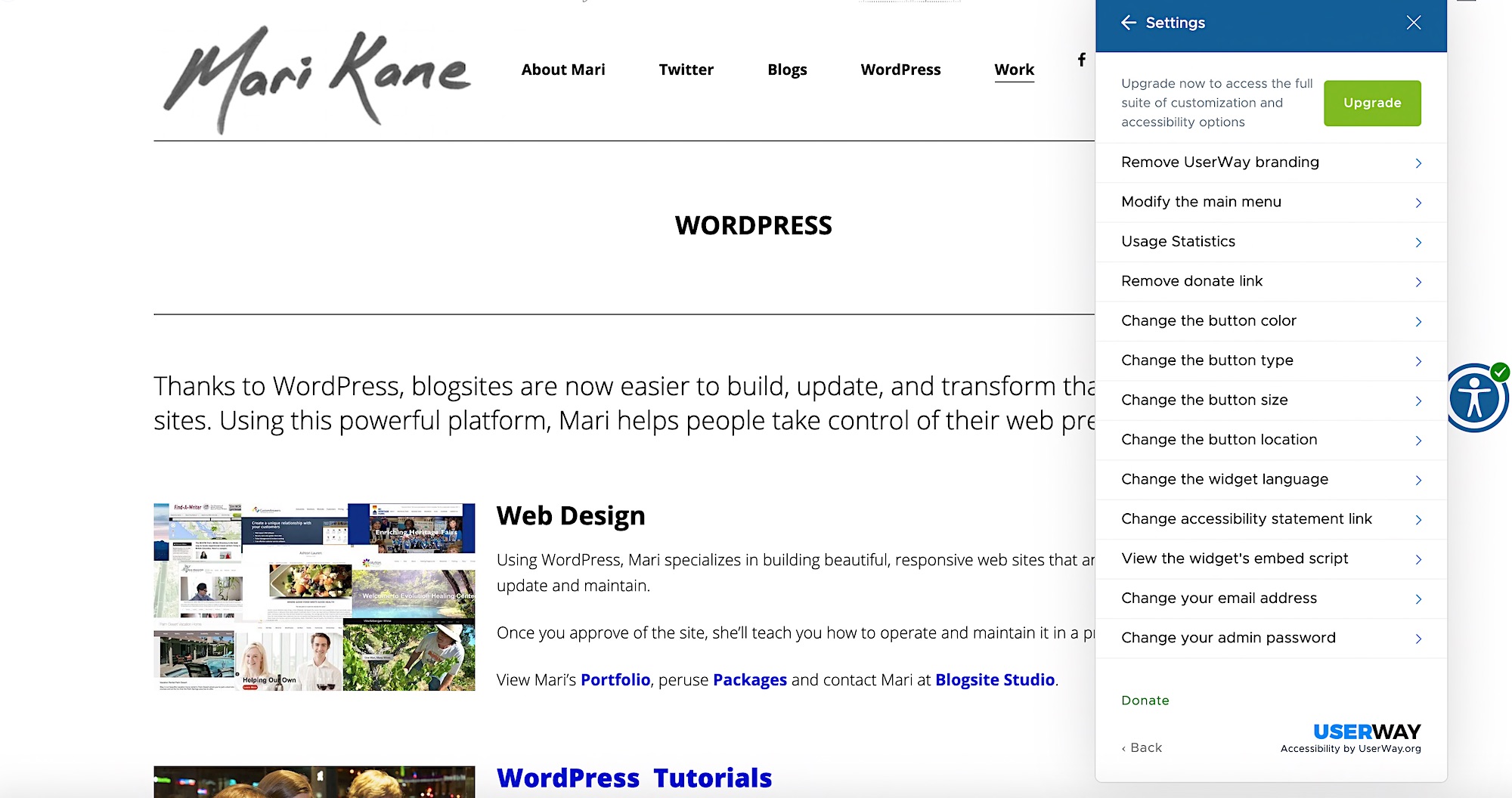
Userway ofrece poco que configurar en la parte trasera. Rellene el formulario de la página de configuración y recibirá un código por correo electrónico. Para la configuración, vaya al menú Manage en la caja de herramientas en la parte delantera. Ahí es donde puede donar al plugin o actualizar para permitir configuraciones personalizadas.
La configuración de la versión gratuita de Userway incluye:
- Cambiar el color del botón.
- Cambiar el tipo de botón.
- Cambiar el tamaño del botón.
- Cambiar el botón location.
- Cambiar el idioma del widget.
- Ver el script de incrustación del widget.
UserWay
Instalaciones activas: 10,000+.
Página del Plugin de WordPress.org .
Página de inicio del Plugin .
5.0 basada en 115 ratings.

Este es uno de los plugins de accesibilidad más «llave en mano». Y es el único plugin de este grupo con una opción de voz en off de Read Page. Me gusta mucho.
WP Accessibility
 Mira con atención la herramienta de accesibilidad para WP Accessibility
Mira con atención la herramienta de accesibilidad para WP Accessibility
WP Accessibility está muy metido en la configuración y el material de referencia, pero sin preajustes, nada empieza de golpe.
WP Accessibility Dashboard Settings:
- Skiplinks – lots.
- Toolbar settings – lots.
- Misc – lots.
- Remove Title Attributes.
- Color Contrast Tester.
- Support.
- Monitoreo – para muchas condiciones.
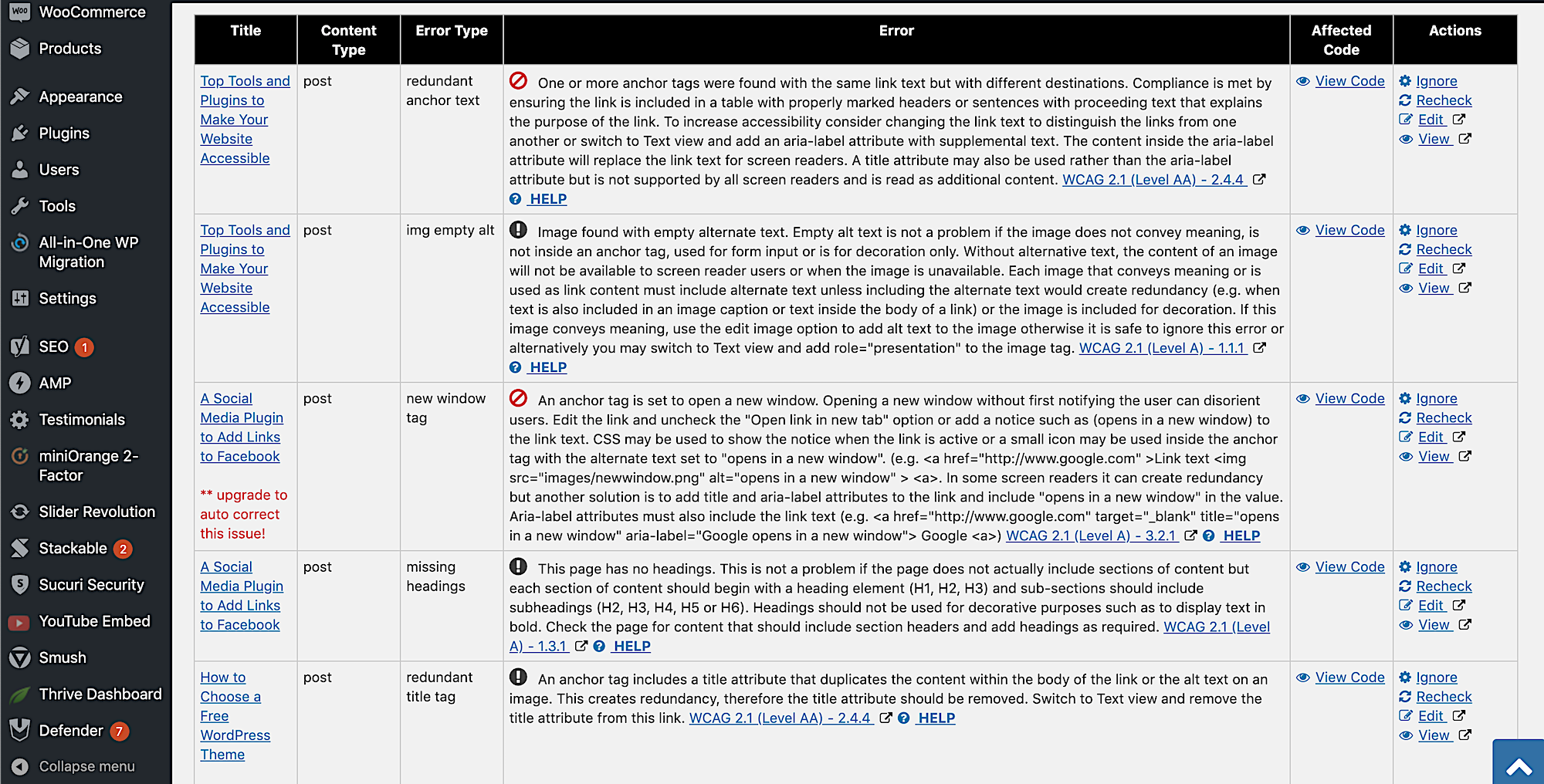
- Reportes – Un reporte MUY completo con links para editar, ver, ignorar, volver a revisar.
Accesibilidad WP
Instalaciones activas: 20,000+.
Página del Plugin de WordPress.org.
Página de inicio del Plugin.
5.0 calificación basada en 53 calificaciones.
 Un informe exhaustivo, SOLO LO QUE BUSCABA.
Un informe exhaustivo, SOLO LO QUE BUSCABA.
La caja de herramientas de la página de inicio no es muy bonita, y parece entrar en conflicto con el plugin Autoptimize.
Incluso con Autoptimize desactivado, sólo aparecen dos opciones en la caja de herramientas de la página de inicio: Toggle Contrast, y Toggle Font, que no funciona en este sitio. Pruébalo.
Mientras que la accesibilidad de WP es débil como herramienta de accesibilidad de la interfaz, es feroz como herramienta de informes.
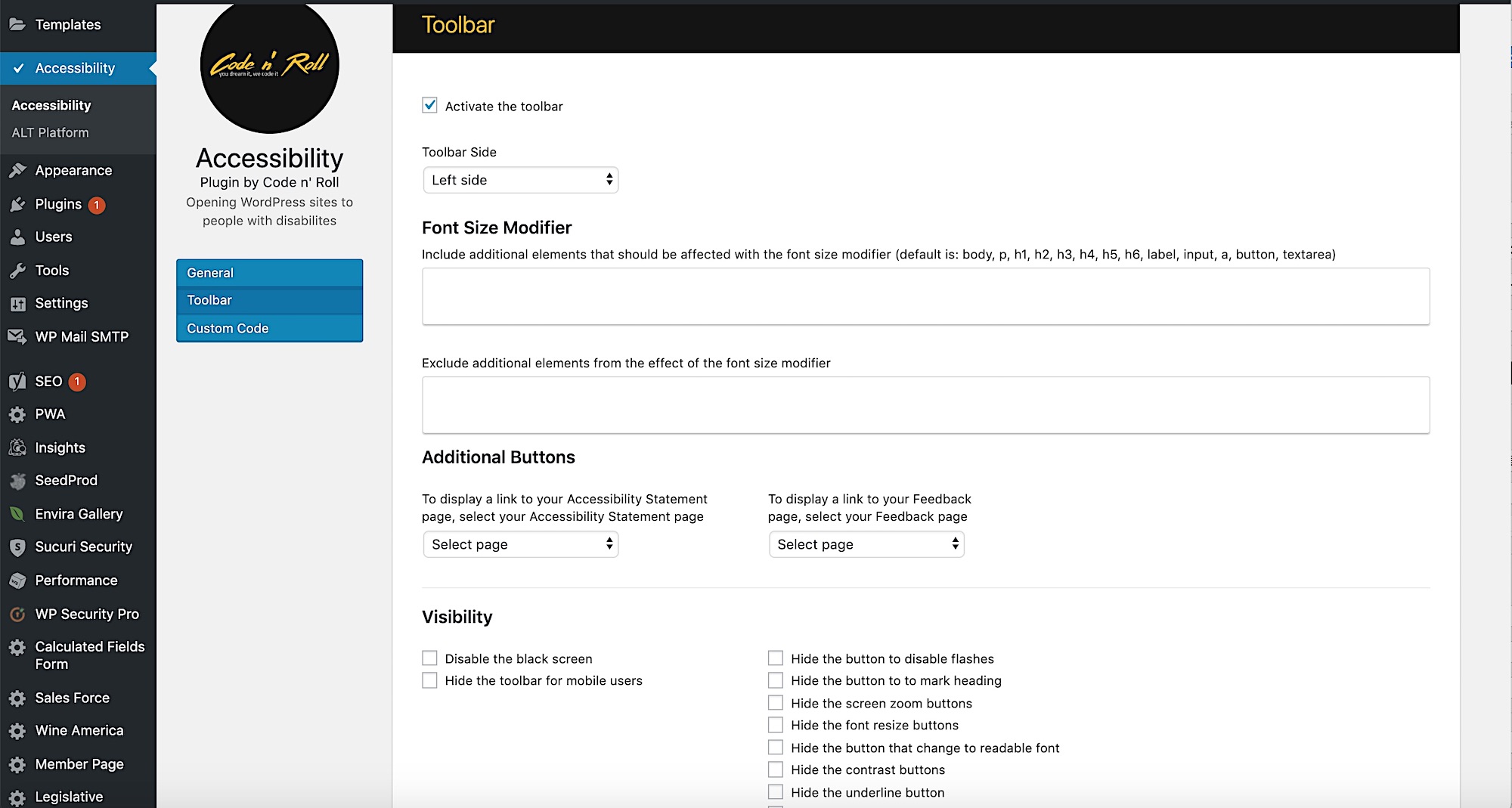
One Click

One Click tiene 3 páginas de configuración, una de las cuales está en el Personalizador. En la primera página, el cuadro de herramientas compactas ofrece una configuración por herramienta.
Configuración del panel de control con un solo clic
- Configuración general: La mayoría de las opciones de activación/desactivación.
- Configuración de la barra de herramientas: Una gran cantidad de configuraciones relacionadas con la visualización.
- Personalización – vinculada al módulo Personalizador, Estilos de accesibilidad:
Icono de la barra de herramientas, Posición, Desplazamiento para escritorio y móvil, Fondo de la barra de herramientas, Color, Contorno de enfoque.
Un Solo Clic
Instalaciones activas: 20,000+.
Página del Plugin de WordPress.org.
Página de inicio del Plugin.
4.5 basada en 14 clasificaciones.

La interfaz de habilitación/deshabilitación me pareció un poco confusa. La caja de herramientas compacta es un poco pequeña en la pantalla y sólo ofrece una configuración por herramienta.
Este plugin tampoco funciona con el plugin Autoptimize. En conflicto.
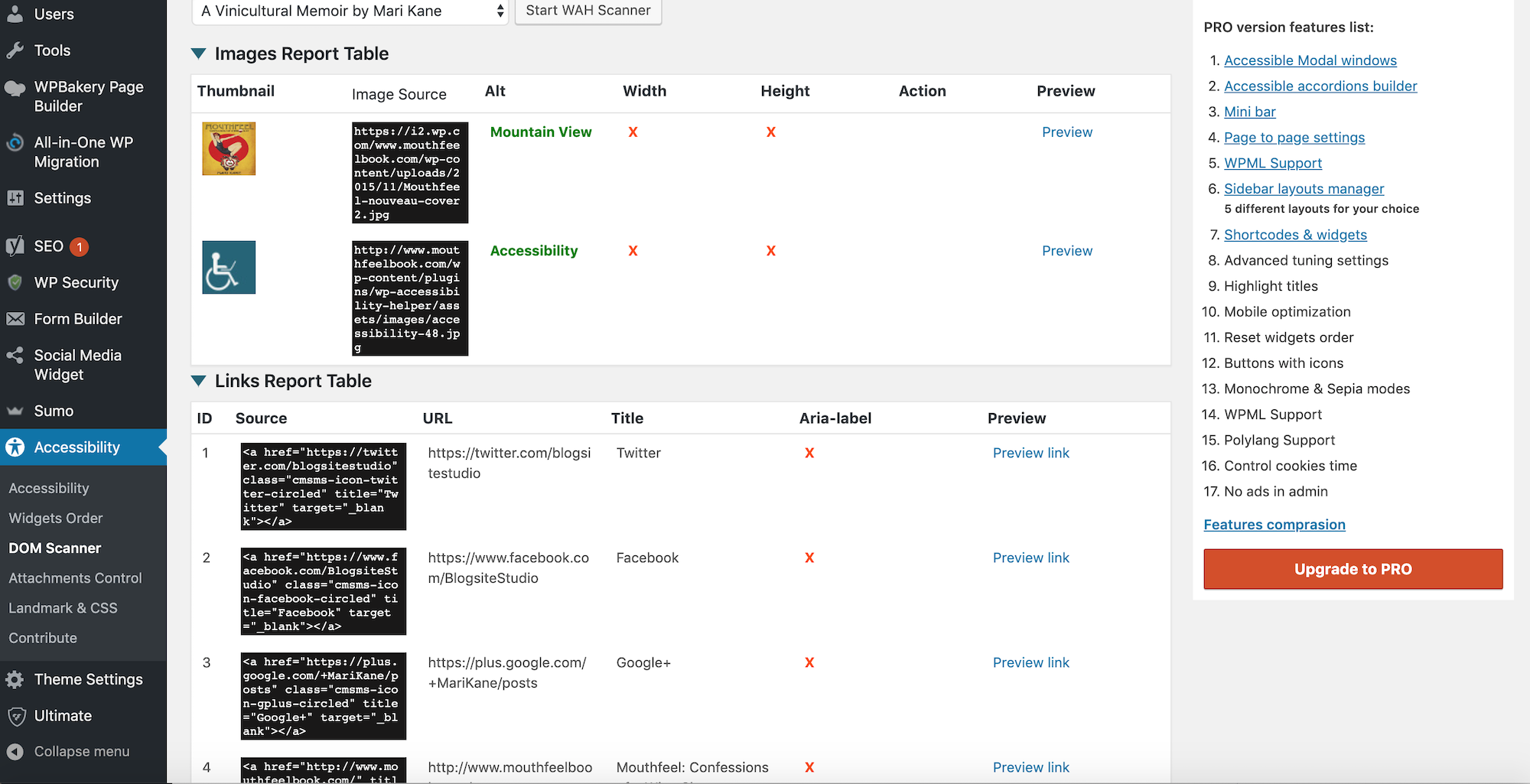
WP Access Access Helper

WP Access Helper ofrece 5 páginas de configuración del Dashboard mezcladas con fuertes promociones para la versión Pro. Escaneará Imágenes y Enlaces para crear un gráfico de datos, incluyendo etiquetas ARIA. Allí, la Versión Pro arreglará sus problemas por usted.
WP Access Access Helper Settings
- Accesibilidad – Mezcla de configuraciones gratuitas y promociones Pro. No hay preajustes en la configuración.
- Configuración global – saltar enlaces, navegación con el teclado, tema oscuro, imágenes en escala de grises, invertir colores – con opciones de títulos.
- Orden de los widgets – arrastrar y soltar.
- WAH DOM Scanner BETA- escanea tus páginas web en busca de errores WCAG.
- ARIA y HTML5 – Controla HTML y CSS personalizado.
- Control de adjuntos – grafica los adjuntos para revelar las etiquetas no-Alt con enlaces para ver y editar.
WP Access Helper
Instalaciones activas: 10,000+.
Página del Plugin de WordPress.org.
Página de inicio del Plugin.
5.0 clasificación basada en 46 clasificaciones.

La página de Control de Adjuntos es muy guay. No tan profunda como WP Accessibilty, pero más fácil para los ojos. También me gusta que el plugin permita el cambio de títulos en la caja de herramientas, para que puedas personalizar tu mensaje a los visitantes.
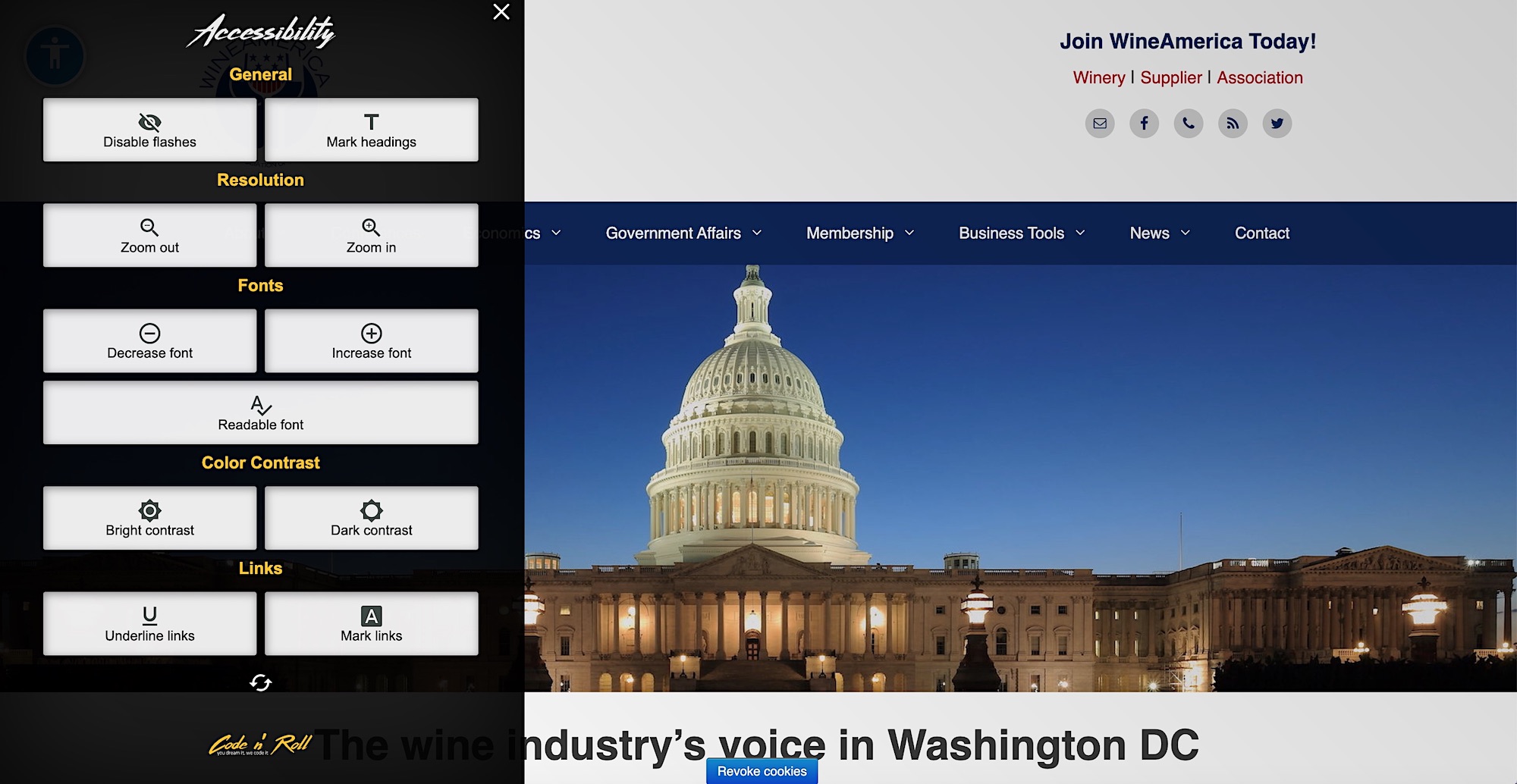
Accessibility Poetry

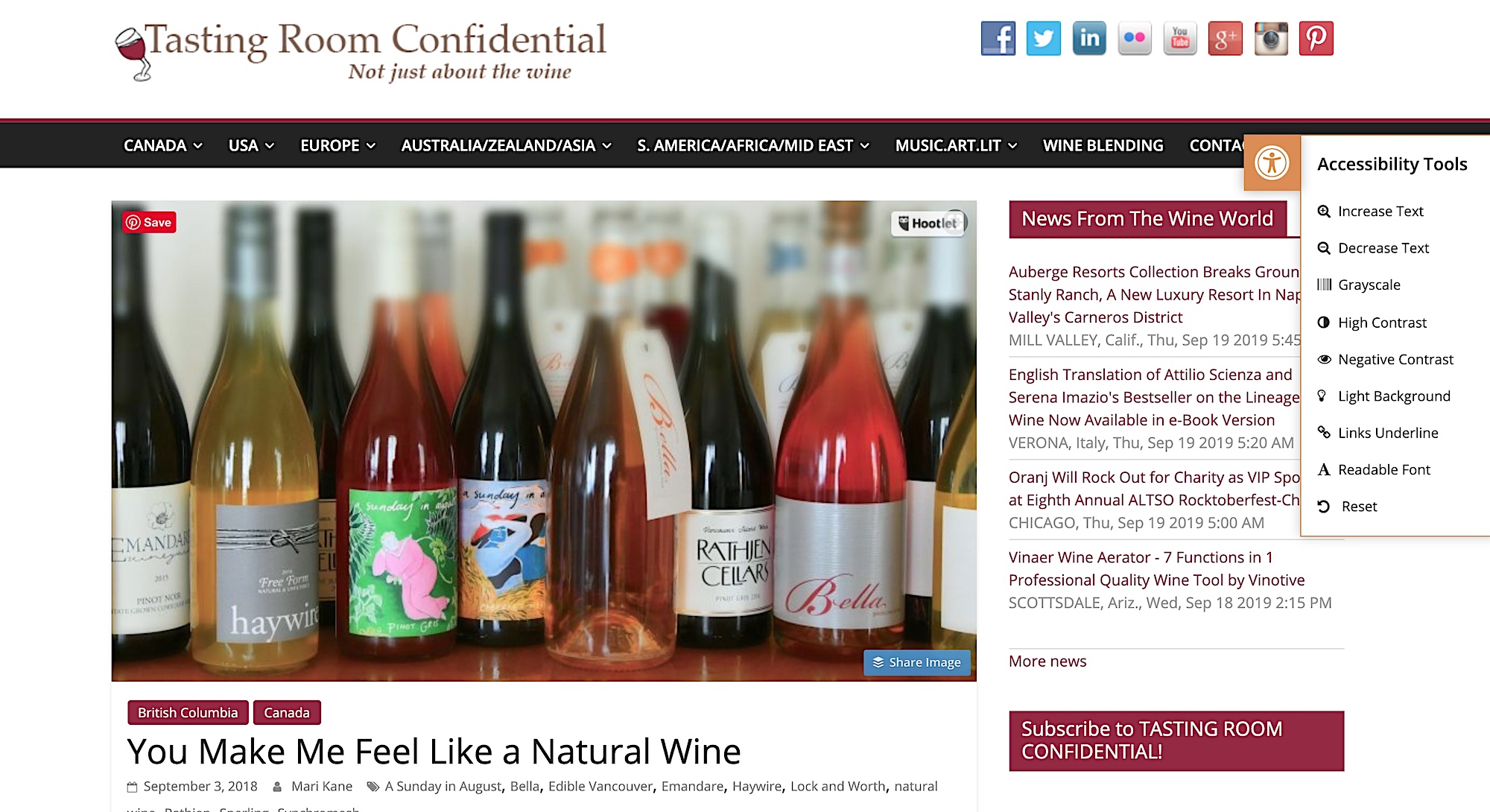
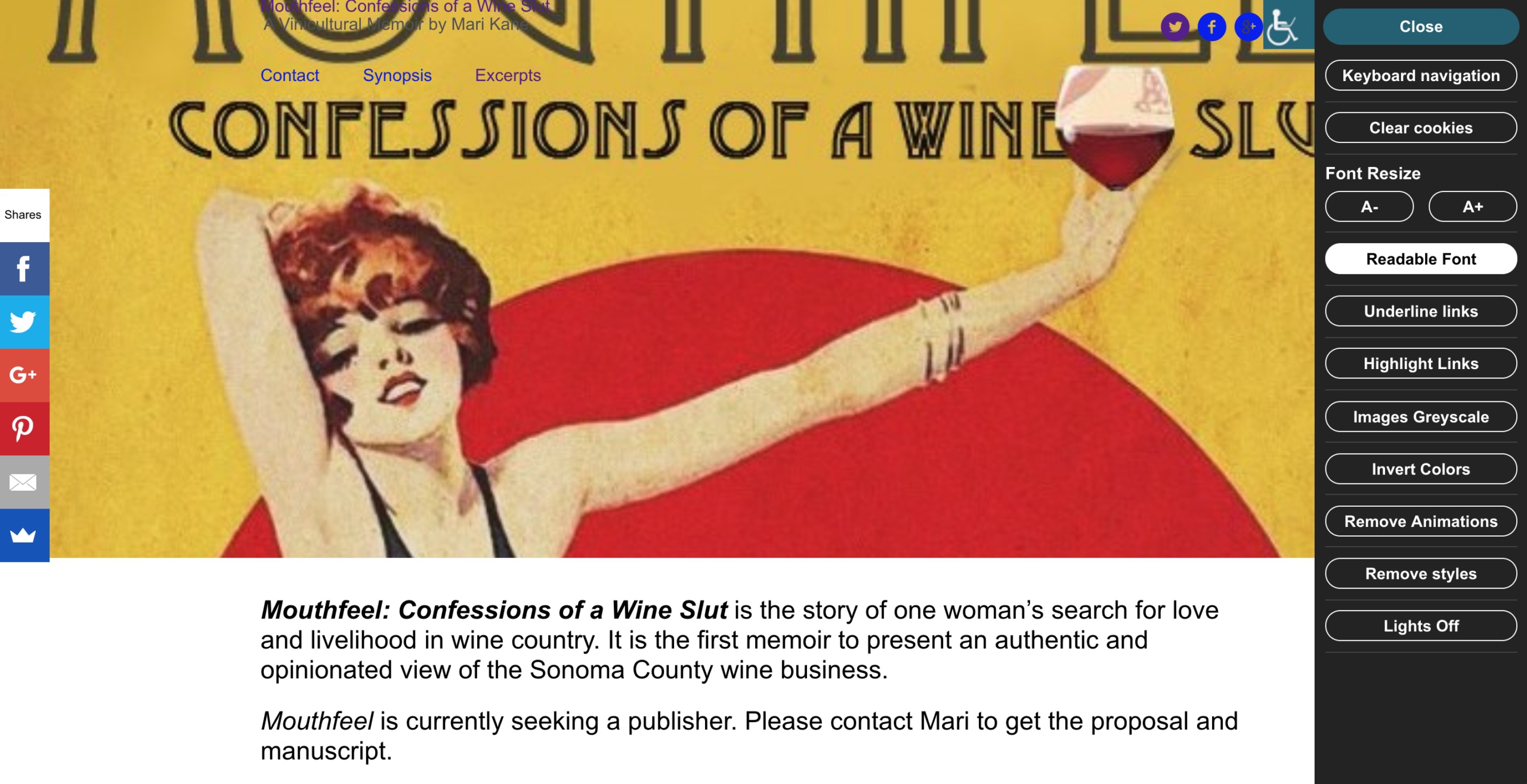
Accessibility Poetry funciona de inmediato. La configuración se habilita con opciones preestablecidas. Sólo tienes que activarla y en la página principal un icono abre una gran y elegante caja de herramientas.
Configuración de la Poesía de Accesibilidad
- Enfoque.
- Enlaces.
- Imágenes.
- Fuente sizes.
- Botones.
- Visibilidad.
- CSS.
Poesía de Accesibilidad
Instalaciones activas: 5,000+.
Página del Plugin de WordPress.org.
Página de inicio del plugin.
4.5 puntuación basada en 46 puntuaciones.

Accessibility Poetry es definitivamente el plugin más fácil de instalar y listo.
Más Plugins y Herramientas de Accesibilidad
Sé que hay más herramientas y plugins de accesibilidad por ahí, pero no pueden caber todos en un solo post.
No te sientas excluido. Si tienes un plugin relevante para promocionar, por favor añade sus detalles a los comentarios de abajo donde mis lectores puedan encontrarlos.







0 comentarios